6.3. Educación pública-privada: abriendo datos abiertos
6.3.4. Preguntas a resolver
6.3.4.1. ¿Cómo se reparte el alumnado entre la red pública y la privada en Euskadi? ¿Existe segregación escolar?
a. Qué análisis o visualización responde a la pregunta
Queremos estudiar qué tipo de alumnado pertenece a una y otra red y para investigar si existe segregación escolar. La exploración de los datos llevará a preguntarse, seguramente, el porqué de las diferencias tan grandes en los indicadores entre las redes pública y privada: ¿son homogéneas en el territorio esas diferencias? Puedes explorar si hay diferencias por provincia o por nivel socioeconómico.
Vamos a realizar varios análisis y visualizaciones:
- Una serie de mapas de coropletas en el que se vean los contornos de las zonas escolares, donde el color de cada zona representa el porcentaje del alumnado que en cada red (pública o privada) tiene una beca material escolar o una beca de comedor. Estos indicadores son la mejor forma que tenemos para estudiar el perfil socioeconómico de los alumnos en cada zona escolar, ya que no se disponen de los datos desagregados del ISEC, índice socioeconómico y cultural realizado a partir de las respuestas recogidas en pruebas de evaluación. Cuanto más alumnado becario haya, indicará que hay menor nivel socioeconómico en esa zona escolar y en esa red escolar. También vamos a usar el porcentaje de alumnado extranjero, que suele ser indicador del número de inmigrantes, muchas veces con menor nivel socioeconómico (de América del Sur y de Asia proviene el 63 % del alumnado extranjero).
- Gráficos que muestren las diferencias entre los indicadores en las zonas escolares.
b. Qué datos necesito y dónde los encuentro
Para poder representar en un mapa los datos, se necesita obtener los indicadores de cada zona escolar y los contornos de esas zonas escolares. Vamos a ver cómo.
Indicadores
Necesitamos datos lo más desagregados posibles de la red pública y la privada. Los datos disponibles provienen del informe en PDF La educación en Euskadi 2013-2015, del Consejo Escolar de Euskadi. Lo más detallados se dan por zonas escolares, que a veces abarcan varios distritos o municipios enteros. No hay datos disponibles por centros escolares. En los anexos 1.18, 1.19 y 1.21 del informe podemos encontrar varias tablas con los datos que nos interesan.

Contornos de zonas escolares
Lamentablemente, los contornos de las zonas escolares no están disponibles en ningún sitio (incluso la definición de la composición es a veces imprecisa, sobre todo para el caso de Vitoria-Gasteiz). Es por ello que, para facilitar el ejercicio, hemos creado un archivo .geojson con los contornos de las zonas escolares de Euskadi. Está hecho a partir de la fusión de dos archivos: el de barrios y el de municipios de Euskadi.
c. Qué herramientas uso para preparar los datos
Indicadores
Como hemos señalado, los datos de los indicadores están disponibles en los anexos del PDF del informe del Consejo Escolar de Euskadi. Como lamentablemente ocurre muchas veces con este tipo de datos, no es posible obtener los datos en formatos reutilizables (hojas de cálculo, .csv, .json) y es necesario recomponer esos datos para poder usarlos. Para ello, vamos a crear una nueva tabla que incluya en cada fila una zona escolar y en cada columna cada una de las variables que nos interesan. Para no tener que transcribir uno a uno los números, se pueden usar herramientas automatizadas, como el software libre Tabula, o por métodos semiautomáticos usando la maravillosa función del corta-pega y algunos trucos.

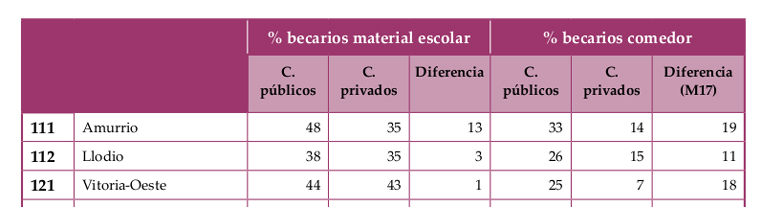
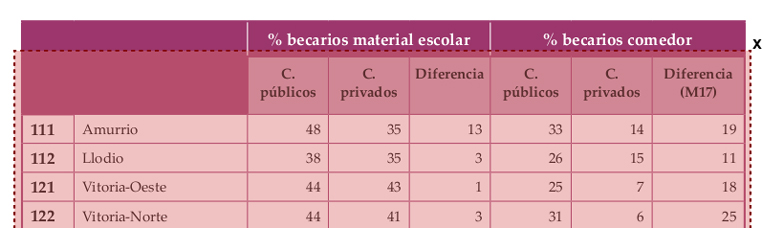
Tabula es un programa fácil de usar. Primero, hay que importar el PDF que contiene las tablas y luego seleccionar las que se quieren exportar. Funciona bien para tablas que no tienen celdas combinadas, como le ocurren a muchas de las tablas de los anexos en su cabecera. Para que detecte bien las columnas, tenemos que dejar fuera los encabezados de celdas combinadas, como se indica en este gráfico:

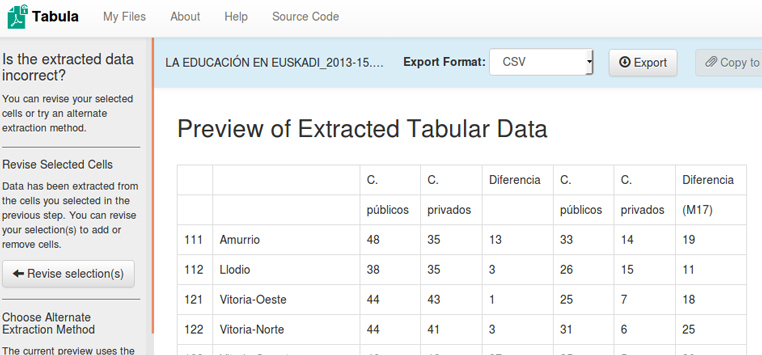
Si hacemos clic en Preview & Export Extracted Data se obtiene la tabla:

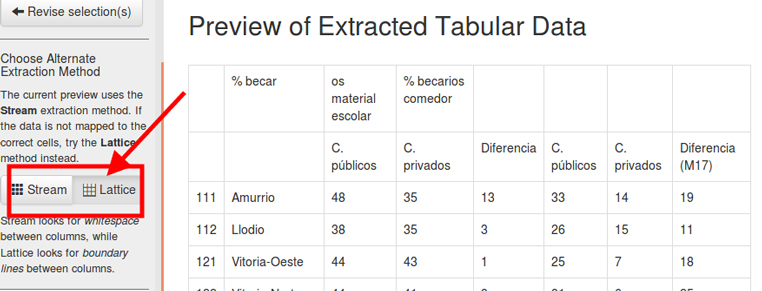
Ahora se puede exportar a diversos formatos (CSV, TSV, JSON) o directamente copiar y pegar en nuestro programa de hoja de cálculo preferido. Como muchas de las tablas se dividen en varias páginas, basta con copiar y pegar en el mismo documento. Atención: como los nombres de las columnas no se han importado bien, necesitarán ser retocados y añadir a qué indicador se refiere. Nota: Tabula permite dos métodos de extracción; Lattice da mejores resultados para este tipo de tablas.
Mostramos cómo quedaría la hoja de cálculo que vamos componiendo:

Hemos añadido en la cabecera de cada columna la procedencia de los datos, curso académico y el nombre de la variable sin espacios y con guion bajo. Lo salvaremos o exportaremos como .csv o .tsv y eliminaremos las primeras tres filas del encabezamiento dejando que la primera sea el nombre de las variables:

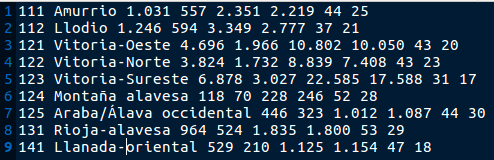
La otra forma de extraer los datos del PDF es mediante cortar y pegar en una hoja de cálculo para poder tener en un único fichero de texto plano todos los indicadores. Si seleccionas y copias el texto de una tabla del PDF y lo pegas en una hoja de cálculo, como Libre Office o Excel, seguramente te preguntará con qué delimitadores están separadas las columnas (espacios en este caso); verás que da problemas en los nombres de zonas que llevan espacio como «Montaña-alavesa».

La solución pasa por pegar primero el texto en un editor de texto plano, editar los nombres de las zonas para que no tengan espacios «Montaña-alavesa», copiar y pegar de nuevo en la hoja de cálculo, que ahora no dará problemas.

Puedes descargar directamente el CSV con las variables extraídas, pero no aprenderás a usar Tabula.
Listado de nombres de variables y su descripción:
| Variables | Nombre de variables |
|---|---|
| alum_bec_mat_escolar | n.º alumnado becados material escolar |
| alum_bec_comedor | n.º alumnado becados comedor |
| alum_mat_escolar_total | n.º alumnado material escolar total |
| alum_comedor_total | n.º alumnado comedor total |
| perc_material_m15 | % alumnado beca material escolar |
| perc_comedor_m16 | % alumnado beca comedor |
| perc_bec_mat_escolar_pub | % alumnado becados material escolar pública |
| perc_bec_mat_escolar_priv | % alumnado becados material escolar privada |
| dif_perc_bec_mat_escolar_dif | diferencia % alumnado becados material escolar entre pública y privada |
| perc_bec_comedor_pub | % alumnado becados comedor pública |
| perc_bec_comedor_priv | % alumnado becados comedor privada |
| dif_perc_bec_comedor | diferencia % alumnado becados comedor entre pública y privada |
| total_alumnado | total alumnado |
| perc_alum_ext_publi | % alumnado extranjero pública |
| perc_alum_ext_priv | % alumnado extranjero privada |
| perc_alum_ext_todos | % alumnado extranjero todos |
| indice_desigualdad_ext | índice desigualdad extranjeros (% publica / % privada) |
| alum_ext_total | n.º alumnado extranjero total |
| alum_ext_publi | n.º alumnado extranjero pública |
| alum_ext_kristau_eskola | n.º alumnado extranjero en red Kristau Eskola |
| alum_ext_partaide | n.º alumnado extranjero en red Partaide |
| alum_ext_otros_privados | n.º alumnado extranjero en otros privados |
| perc_reparto_alum_ext_publi | % reparto alumnado extranjero en pública |
| perc_reparto_alum_ext_privada | % reparto alumnado extranjero en privada |
Contornos
Como hemos comentado en el anterior apartado, hemos generado con QGIS el archivo de los contornos sobre la base de la información disponible. Os ahorramos ese paso que consume mucho tiempo y queda fuera del alcance de este ejercicio. Hemos dejado indicado la composición de las zonas en este archivo TSV, en la columna municipios_barrios. Los contornos de las zonas han sido construidos a partir de:
- Límites municipales.
- Límites de barrios de Euskadi (fuente original y modificada con proyección WGS84).
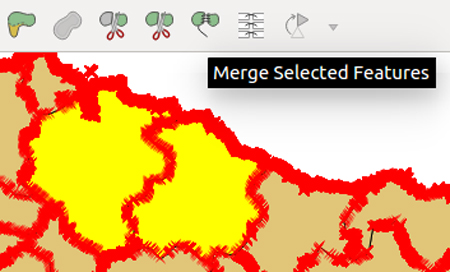
Usando la herramienta «Merge Selected Features» para unir áreas entre sí. Una vez creadas las áreas, se añaden a cada una los datos asociados de ID de zona y nombre.

Contornos descargables de las zonas escolares en Euskadi:
Asociar indicadores a los contornos
El siguiente paso consiste en asociar los indicadores al archivo de contornos de las zonas escolares.
En el ejercicio anterior de Airbnb hemos realizado algo similar con Carto.com. Esta vez, esta acción la vamos a realizar con QGIS. Para poder unir el archivo de indicadores y los contornos, necesitamos que ambos tengan al menos una columna en común. En nuestro caso, usaremos la variable «zona_id» de ambos archivos que contiene el número que identifica a la zona escolar.
Para poder unir esos dos archivos necesitamos antes importarlos a QGIS. Vamos a ello.
1) Abre QGIS y crea un nuevo proyecto.
2) Importa el archivo shapefile que viene comprimido .zip desde Layers > Add Layer > Add Vector Layer usa las opciones por defecto.

Este es el resultado:

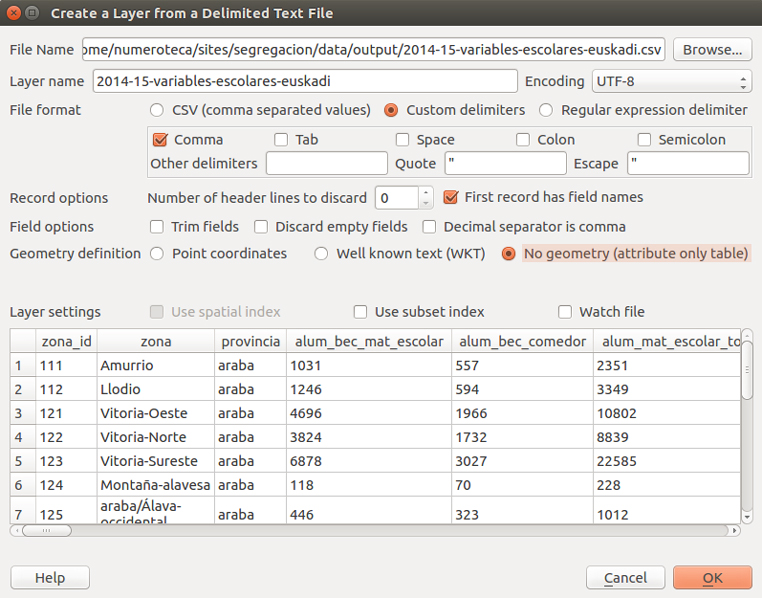
3) Importamos ahora el CSV con los indicadores Layers > Add Layer > Add Delimited Text Layer. Debe estar marcado que está separado por comas, que en la primera fila se encuentran los nombres de las variables y que no tiene geometría (información geoespacial).

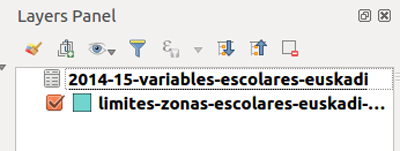
En el panel de capas deberíamos ver las dos capas:

El símbolo de la de arriba indica que es de texto y la segunda que es de información geoespacial.
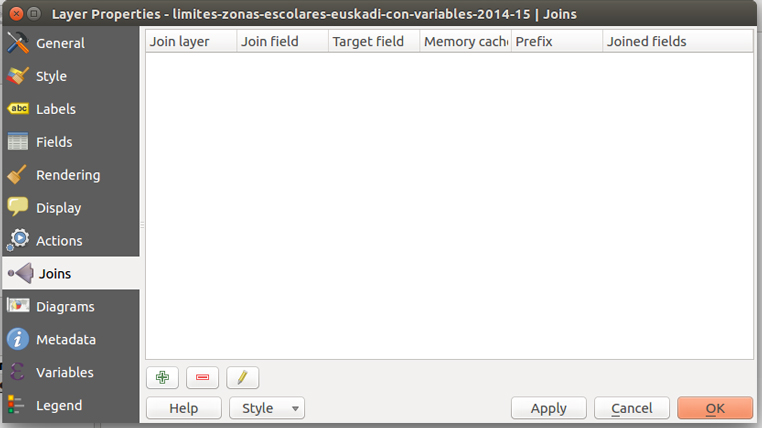
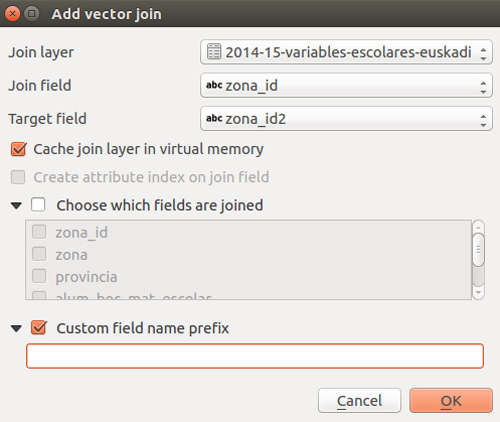
4) Hacer clic con botón derecho en la capa de los contornos y selección Propiedades. Una vez en el menú de Propiedades selecciona Joins > +.

Selecciona la columna en común zona_id de una capa y zona_id2 de la otra. En el apartado Custom field name prefix déjalo vacío.

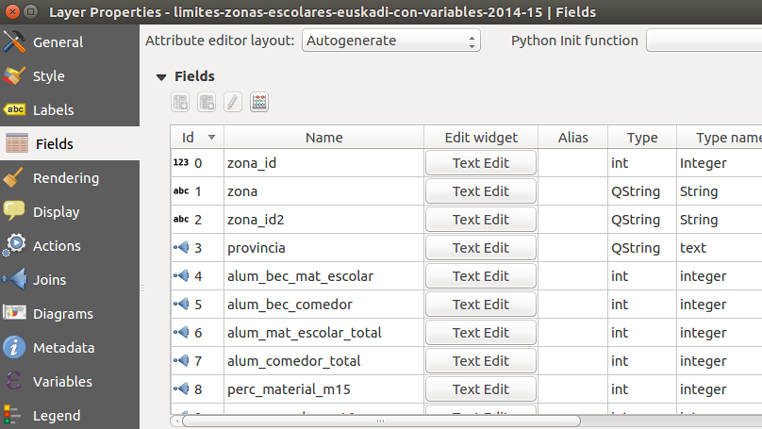
En la pestaña Properties > Fields verás ahora que las nuevas variables se han añadido al archivo de contornos:

d. Qué herramientas uso para producir el análisis o la visualización
Para producir los mapas de cada una de las variables, podemos hacerlos entre otras herramientas con QGIS o Carto.com. Atención: si queremos comparar mapas de coropletas entre sí, debemos seleccionar una escala de color con los mismos rangos para los diferentes mapas.
Para producir todos los mapas de manera automatizada, podemos hacerlo con la librería de JavaScript D3js.
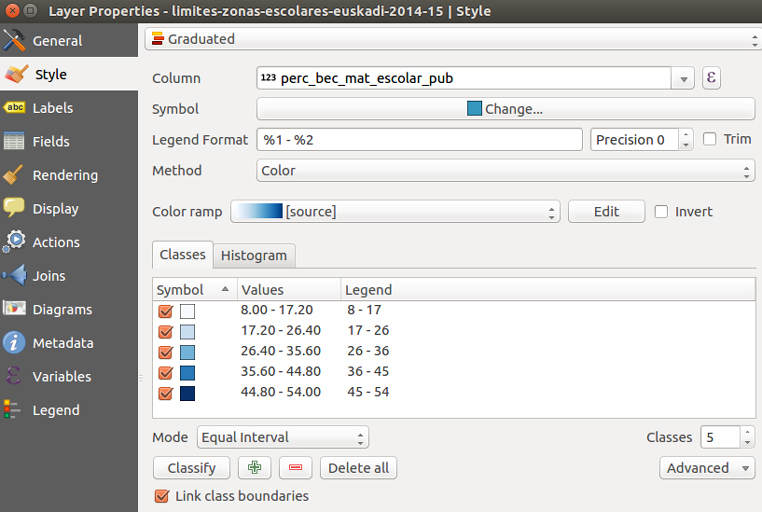
5) Siguiendo con los pasos anteriores, ahora es el momento de dar color a las áreas en función de la variable que queramos en Properties > Style. Selecciona Graduated, en la Columna selecciona la variable, en este caso elegimos Porcentaje de alumnos con beca de material escolar (perc_bec_mat_escolar), y haz clic en Classify para crear los rangos que asignan los colores. En Legend Format elige Precision 0 para controlar el número de decimales que aparece en la leyenda. En Mode puedes elegir el modo de partición de los rangos. Déjalo en Equal Interval. Puedes ver cómo se hace esa partición usando la pestaña Histogram.

Si haces doble clic en los valores de la leyenda, puedes cambiarlos.
Ahora ya tienes el mapa de coropletas, y en la leyenda puedes ver los valores asociados a cada uno de los colores.

6) En la pestaña Properties > Label puedes añadir un texto a cada contorno; por ejemplo, el valor representado por el color.

Cambiando la variable que utilicemos para representar en la capa Properties > Style > Column podemos generar un mapa para cada variable.
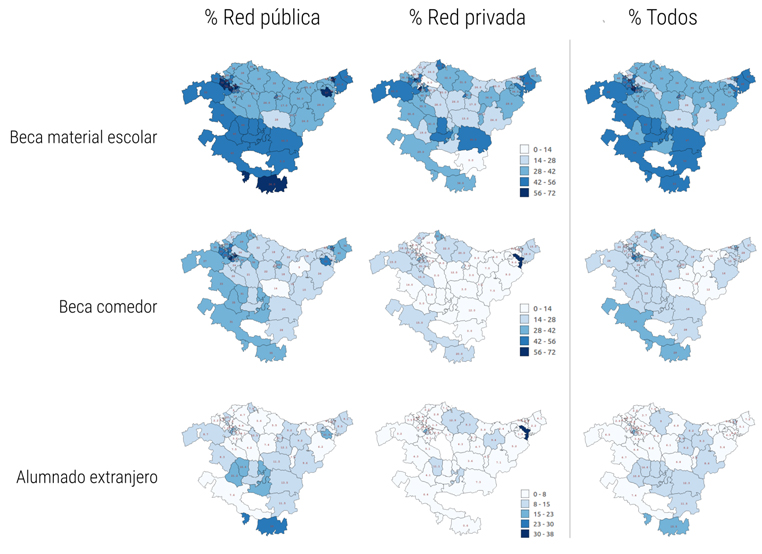
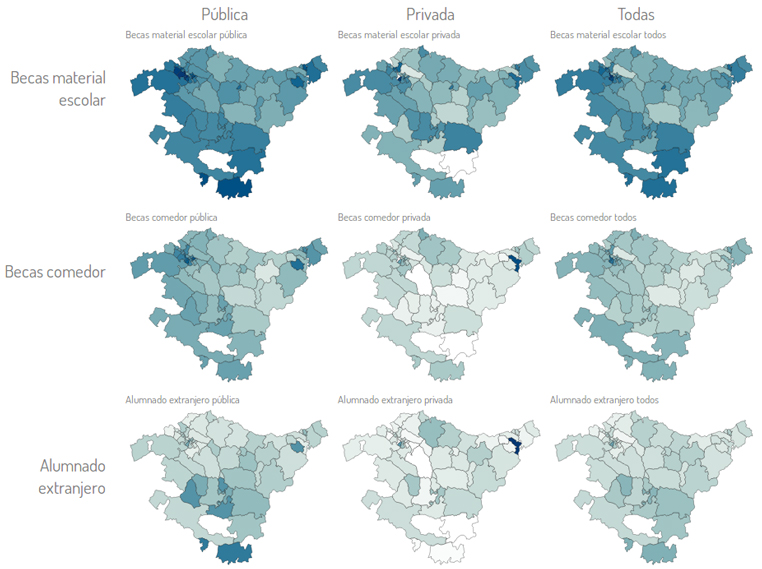
7) Desde QGIS podemos exportar los mapas generados a imagen (PNG) o vector (PDF, SVG) componiendo diversos mapas, escalas y leyendas. Aquí tienes un tutorial para hacer un mapa con múltiples vistas. La siguiente composición está hecha mediante capturas de pantalla de QGIS y maquetada con Inkscape:

Este tipo de visualización, llamado small multiple en inglés y popularizado por Edward Tufte, que compara diferentes variables de una serie de datos sobre gráficos de la misma escala, ya es suficiente para empezar a ver variaciones espaciales de los indicadores en las redes pública y privada. A partir de aquí pueden surgir nuevas preguntas.
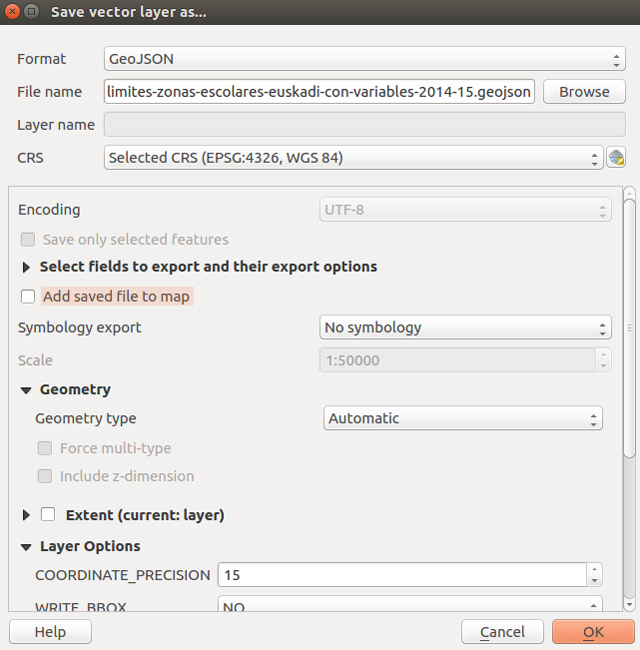
8) Antes de terminar con QGIS no hay que olvidar salvar el proyecto y salvar también la capa (botón derecho sobre el nombre de la capa en la lista de capas) Save vector layer as… como geojson.

Si quieres puedes descargar aquí el archivo .geojson de los contornos de las zonas escolares con todas las variables asociadas.
Generar un/os mapa/s con D3
Para ir un paso más en cuanto a automatización del proceso de generación de los gráficos, usaremos la librería de JavaScript D3. Hacerlo es relativamente sencillo y precisa poco código. Además, podremos crear gráficos interactivos y mejorar con ello la experiencia de usuario.
1) Lo primero que tenemos que hacer es simplificar las líneas que componen el archivo de los contornos para aligerar su tamaño (pesa más de 7MB) y, con ello, acelerar el periodo de carga de la visualización. También convertiremos el archivo .geojson a un archivo de tipo topoJSON que también reduce el tamaño de los archivos hasta un 80 % sin reducir el detalle de los contornos.
Se puede convertir a topoJSON con el paquete de NPM topoJSON desde la línea de comandos o usar la herramienta en línea mapshaper. Mapshaper permite subir archivos geoJSON, corregir errores, simplificar su trazado y salvar como topoJSON con una interfaz gráfica.
El archivo resultante es este: https://github.com/montera34/segregacion/blob/master/data/output/limites-zonas-escolares-euskadi-con-variables-2014-15_simplify3.json.
2) Producir un mapa de coropletas una sola variable
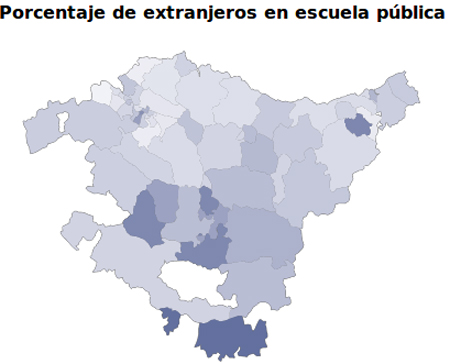
A partir del topoJSON, archivo que ya contiene los contornos de las zonas escolares y los datos asociados con ellas, es relativamente sencillo mostrar los datos en un mapa. Descarga el .zip con los archivos, descomprímelo y abre el archivo index.html desde un navegador web. Deberías ver esto:

Nota para Windows
Para que funcione D3 en local con el sistema operativo Windows, es necesario correr en línea de comandos esto (como recomiendan en esta respuesta en Stackoverflow):
> python -m SimpleHTTPServer 8888 > http://localhost > python3 -m http.server 8888 > http://localhost
Recomendamos usar el navegador Firefox.
Vamos a explicar las partes más importantes del código contenido en index.html y que generan el gráfico. Tanto si tienes conocimientos de HTML, CSS y JavaScript como si no, pensamos que podrás entender parte del código y manipular ciertas variables para modificar tamaño, color y variable representada.
Primero, llama a las librerías de JavaScript D3js y Topjson para hacer funcionar la visualización:
<script src="https://d3js.org/d3.v4.min.js"></script> <script src="https://d3js.org/topojson.v1.min.js"></script>
Definimos dimensiones del mapa en píxeles:
var width = 400, height = 350;
Añadimos el SVG donde se dibujará el mapa:
var svg = d3.select("body").append("svg")
.attr("width", width)
.attr("height", height)
.style("background-color","#EFEFEF")
Definimos la escala de color:
var color = d3.scale.linear() // seleccionamos una escala lineal .domain([0, 38]) // valores mínimo y máximo .range(['#fff','#053874']) //color para el mínimo es blanco (#FFF) y azul (#053874) para el máximo
Selecciona el tipo de proyección del mapa (Mercator), el nivel de zoom y el centro del mapa:
var projection = d3.geoMercator() // proyección mercator .scale(12000) // zoom level .center([-2.6,42.9]) // center of map .translate([width / 2, height / 2]);
Por otro lado, llamo al archivo topoJSON para usar los datos que contiene:
d3.json("data/output/limites-zonas-escolares-euskadi-con-variables-2014-15_simplify3.json", function(error, euskadi) {
Crea variable que contiene todas las zonas; para ello accedemos al archivo JSON que hemos llamado euskadi en la anterior línea y accedemos a objects y zonas.
var subunits = topojson.feature(euskadi, euskadi.objects.zonas);
Ahora queda dibujar el mapa:
svg.append("path")
.datum(subunits)
.attr("d", path)
.attr("stroke", "grey");
Dibuja los contornos de las zonas y las colorea (atributo fill) según una variable (perc_alum_ext_publi):
svg.selectAll(".subunit")
.data(subunits.features)
.enter().append("path")
.attr("class", function(d) { return "subunit z" + d.properties.zona_id; })
.attr("fill", function(d) { return color(d.properties.perc_alum_ext_publi); }) // colorea las áreas según la variable "perc_alum_ext_publi"
.attr("d", path)
Si cambiamos la variable perc_alum_ext_publi por otra como perc_alum_ext_priv colorearemos el mapa acorde a otro indicador. Incluye la variable en la línea .attr(«fill», function(d) { return olor(d.properties.perc_alum_ext_priv); }). Atención: tendrás que cambiar el dominio de la escala .domain([0, 38]) si quieres cambiar sus valores máximos y mínimos. Los valores que queden fuera del dominio dibujarán los contornos rellenos de color negro (haced la prueba cambiando el dominio de [0, 38] a [0, 4].
Para añadir interactividad, hay que añadir lo indicado en rojo:
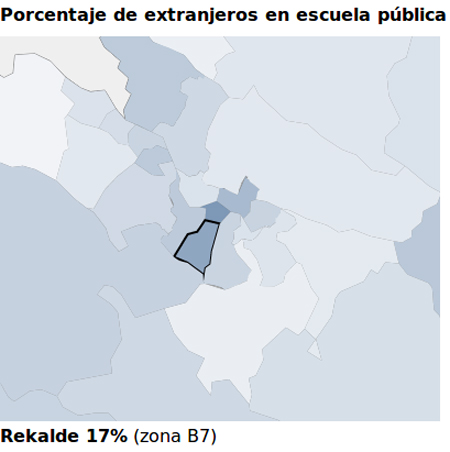
// Adds tooltip var tooltip = d3.select("body") .append("div") .attr("class", "tooltip") [...] svg.selectAll(".subunit") .data(subunits.features) .enter().append("path") .attr("class", function(d) { return "subunit z" + d.properties.zona_id; }) .attr("fill", function(d) { return color(d.properties.perc_alum_ext_publi); }) // colorea las áreas según la variable "perc_alum_ext_publi" .attr("d", path) .on("mousemove", showTooltip) // AÑADIR EVENTO SHOW TOOLTIP .on("mouseout", hideTooltip); // OCULTAR TOOLTIP // Función para mostrar el tooltip function showTooltip(d) { tooltip.html("<div class='table-responsive'><strong>" + d.properties.zona + " " + d.properties.perc_alum_ext_publi + "%</strong> (zona " + d.properties.zona_id2 + ")</div>").style("opacity", 1) } // Función para ocultar el tooltip function hideTooltip(d) { tooltip.style("opacity", 0) }

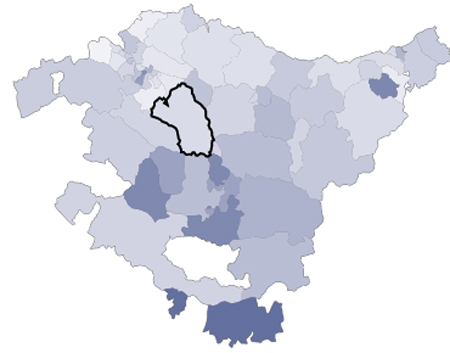
Al pasar el cursor indica que esa zona es Igorre con un 6,2 % de alumnado extranjero en red pública.
Si se cambia el zoom y el centro del mapa, por ejemplo, para Bilbao:
var projection = d3.geoMercator() .scale(60000) // note change of zoom .center([-2.9331,43.2521]) .translate([mapWidth / 2, mapHeight / 2]);
Se muestra un zoom de la zona de Bilbao:

Puedes ver el código completo y la visualización aquí: http://bl.ocks.org/numeroteca/33325b3234175c5450b856026c62a920 y https://gist.github.com/numeroteca/5764a860ecc0f7c4d421b0ad00bd6188.
3) Generar múltiples mapas interactivos, cada uno con su propia variable.
Para generar múltiples mapas, lo que tenemos que hacer es replicar el mapa del paso anterior. Descarga el .zip con los archivos, descomprímelo y abre el archivo index.html desde un navegador web. Deberías ver esto:

Puedes ver el código completo y la visualización.
Primero, tenemos que definir dos escalas de color diferentes, porque los dominios (valor mínimo y máximo de cada variable) son diferentes:
// Escala de color para becas var color = d3.scaleLinear().domain([0, 72]).range(['#fff','#053874']) // Escala de color extranjeros var color2 = d3.scaleLinear().domain([0, 38]).range(['#fff','#053874'])
En una matriz definimos las variables que queremos que aparezcan:
// Array to list variables to display in map and display name of variables var mapasdef = [ ["Becas material escolar pública","perc_bec_mat_escolar_pub"], ["Becas material escolar privada","perc_bec_mat_escolar_priv"], ["Becas material escolar todos","perc_material_m15"], ["Becas comedor pública","perc_bec_comedor_pub"], ["Becas comedor privada","perc_bec_comedor_priv"], ["Becas comedor todos ","perc_comedor_m16"], ["Alumnado extranjero pública","perc_alum_ext_publi"], ["Alumnado extranjero privada","perc_alum_ext_priv"], ["Alumnado extranjero todos ","perc_alum_ext_todos"] ]
Crea un div (contenedor) para cada elemento de la matriz que acabamos de definir:
var variableJoin = d3.select('#maps').selectAll('div.map')
.data(mapasDef);
var divs = variableJoin.enter()
.append('div')
.attr('id', function(d){ return 'map_'+d; })
.attr('class','map')
.style('float','left')
.style('width',mapWidth);
Crea los contendores párrafo (p) y span que alojarán el nombre de la variable que el mapa representa y el número:
divs.append('p').text(function(d){ return d[0]; });
divs.select('p').append('span').text(" ")
Añade un contenedor SVG para cada mapa:
var zonas = divs.append('svg').attr('width',mapWidth).attr('height',mapHeight);
Inserta en cada uno de los SVG que hemos creado en la línea anterior los contornos de todas las zonas y les aplica un color dependiendo de la escala de color que hemos definido.
zonas.each(function(key, i=1){
d3.select(this).selectAll('path')
.data(subunits.features)
.enter().append("path")
.attr("fill", function(d) { return i > 5 ? color2(d.properties[key[1]]) : color(d.properties[key[1]]); }) //uses two color scales for % Becas (grants) and % of foreigners
.attr("d", path)
.attr("stroke", "black")
.attr("stroke-width", "0.3px")
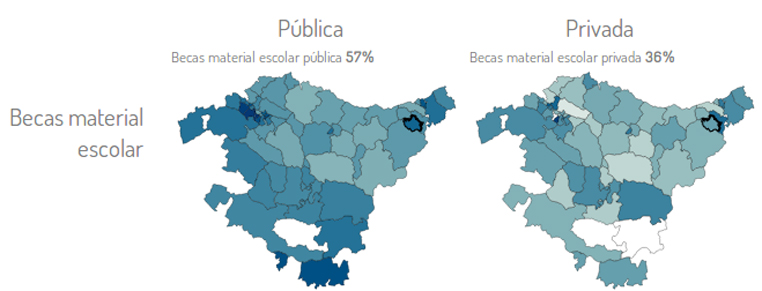
Si añadimos lo siguiente, conseguimos que escriba el porcentaje en la cabecera de cada mapa.
.on('mouseenter', function(d, i) { // selects path with same class in other maps and changes to wider troke
notify('.z' + d.properties.zona_id2, 'select');
d3.selectAll('.z' + d.properties.zona_id2).attr("stroke-width", "2px");
})
.on('mouseleave', function(d) {
notify('.z' + d.properties.zona_id2, 'unselect');
d3.selectAll('.z' + d.properties.zona_id2).attr("stroke-width", "0.3px");
})
.on('select', function(self) {
var geoData = self.data(); // creates variable with data contained in the zone (zona escolar) where the cursor is on
//looks for the "span" element in the div and writes inside the percentage of that variable
self.node().parentNode.parentNode.getElementsByTagName('span')[0].innerHTML = " " + geoData[0].properties[key[1]]+ "%";
})
.on('unselect', function(self) {
self.node().parentNode.parentNode.getElementsByTagName('span')[0].innerHTML = "";
});
// Interactivity from https://blog.webkid.io/multiple-maps-d3/
// Una función usada para "notificar" a los otros path que comparten class con el señalado por el cursor
function notify(selector, eventName) {
d3.selectAll(selector)._groups[0].forEach(function(el, i) {
var shape = d3.select(el);
shape.on(eventName)(shape);
});
}

Aunque el código de D3 pueda resultar complicado si no estás familiarizado con JavaScript y HTML, creemos que es posible probar a modificar ciertos elementos para conseguir cambios deseados: cambio de tamaño del mapa, de nivel de zoom, de colores. Hay que hacer pruebas.
Otras formas de representar: los mapas no son la única opción
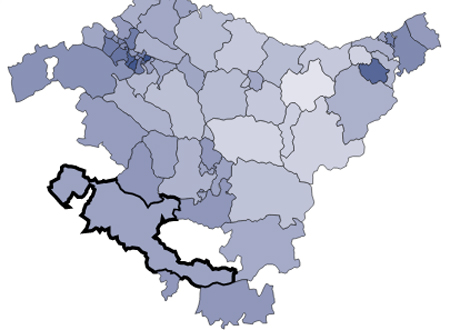
Los mapas suelen ser la opción preferida para representar regiones, pero no tienen por qué ser siempre las mejores. Hay mucha teoría al respecto, pero baste con mencionar que es difícil para el ojo distinguir las variaciones de color y que depende mucho de los colores que le rodean para evaluar lo oscuro o claro que es. Además, las regiones con poco alumnado pero muy extensas quedan sobrerrepresentadas en el mapa. Es el caso, por ejemplo, de la zona escolar Álava occidental, una de las más extensas pero la segunda con menor cantidad de alumnado (752).

Visualmente en el mapa tendrá mucha más presencia que algunas zonas de Bilbao como Abando, que tiene 6.054 alumnos, pero casi invisible por su tamaño en el mapa.
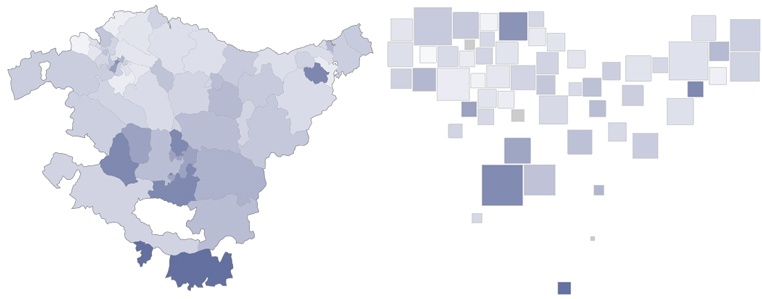
Cartogramas
Para corregir este tipo de desigualdades visuales, existen otro tipo de representaciones como los cartogramas. En este tipo de cartograma se representa cada zona escolar como un cuadrado, donde su área es proporcional al alumnado que tiene y su color en función, en este caso, del porcentaje de una de las variables, como en los mapas anteriores. Los cartogramas tienen la dificultad de mantener la forma geométrica de las zonas que hace perder al mapa su legibilidad geográfica, lo que puede desorientar a quien vea la visualización. Lo que busca el cartograma de este tipo (ya que hay cartogramas contiguos que intentan deformar lo menos posible las regiones) es ser lo más

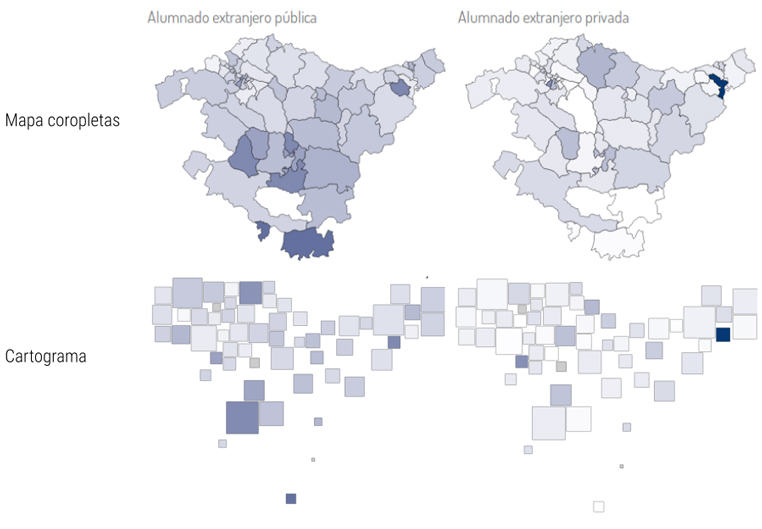
No hay una forma buena o mala, cada una sirve para explorar los datos de una forma diferente. Aquí repetimos la comparativa red pública y red privada con mapas de coropletas y cartograma.

La visualización y el código (basado en cartogramas de Martín González) para realizar estos cartogramas están disponibles. Por su extensión no entraremos a comentar el código, pero os animamos a utilizarla para generar vuestros propios cartogramas.
Explorando los datos y sus correlaciones con R
Una vez realizada la exploración espacial de los datos, es decir, cuáles son las diferencias entre las redes a nivel geográfico, proponemos explorar las diferencias y relaciones entre los indicadores de otras formas.
Sugerimos usar R con RStudio (RStudio) para hacer un primer acercamiento a los datos.
1) Preanálisis
Puedes descargar el archivo con estos preanálisis de segregacion-analisis.Rmd para hacerlos correr en TStudio o directamente descargar y abrir en un navegador el archivo segregacion-analisis.html, que no necesita R para funcionar.

Puedes acceder en línea también a este preanálisis.
2) Correlaciones
Ahora vamos a explorar si existen correlaciones entre las variables estudiadas: % becas de material escolar y comedor, % de presencia de alumnado extranjero en redes pública y privada dentro de cada una de las zonas escolares. El código y las visualizaciones están disponibles.
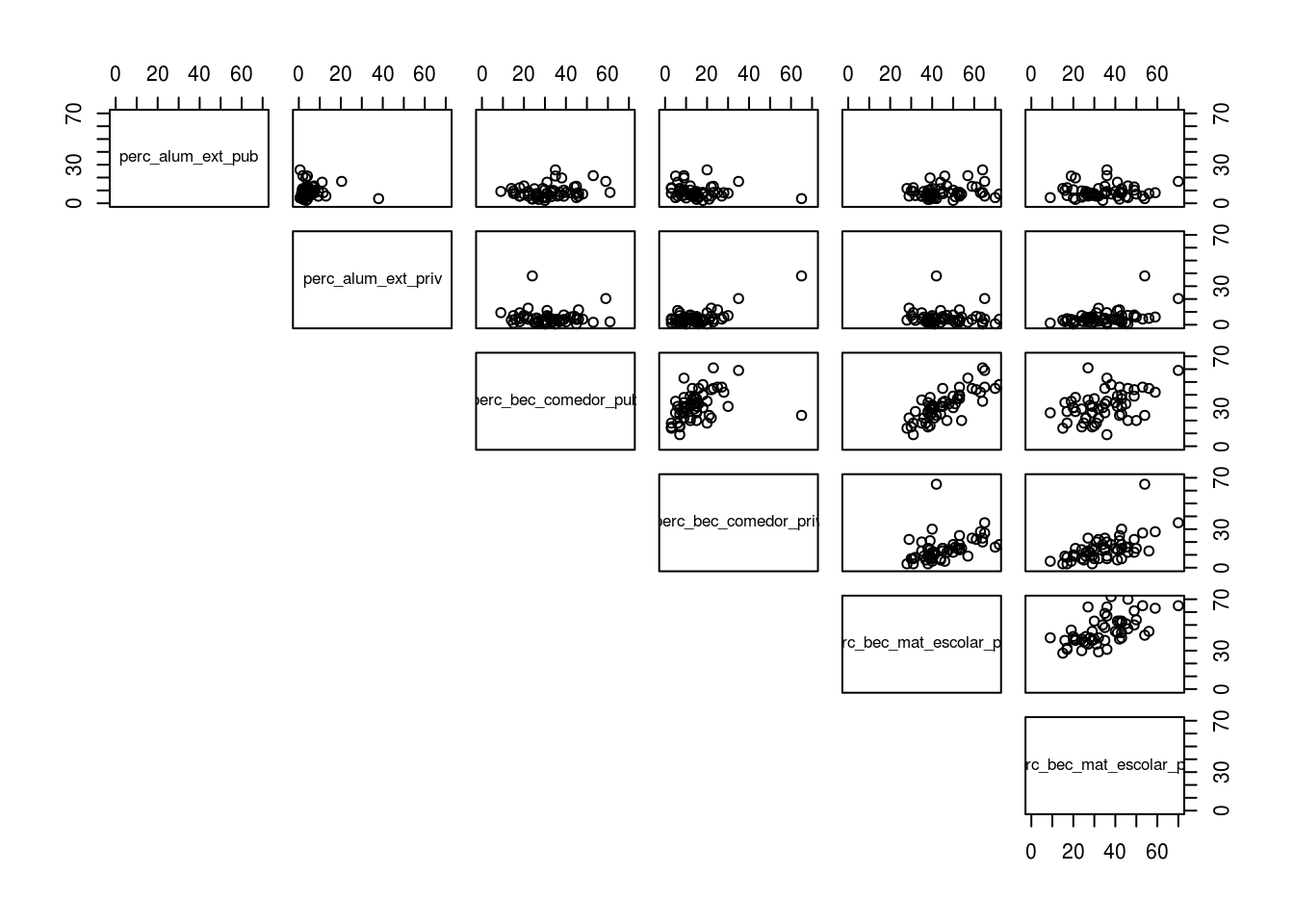
Con muy poco código tenemos esta primera visualización con pairs:
segreg = read.csv("2014-15-variables-escolares-euskadi.csv")
attach(segreg)
pairs(~perc_alum_ext_pub+perc_alum_ext_priv+perc_bec_comedor_pub+perc_bec_comedor_priv+perc_bec_mat_escolar_pub+perc_bec_mat_escolar_priv,data=segreg,
xlim=c(0,70),ylim = c(0,70),
lower.panel = abline(a = 0,b = 1)

Donde se aprecian correlaciones a nivel visual entre los indicadores:
- Becas material escolar y Becas comedor en red pública.
- Becas material escolar y Becas comedor en red privada.
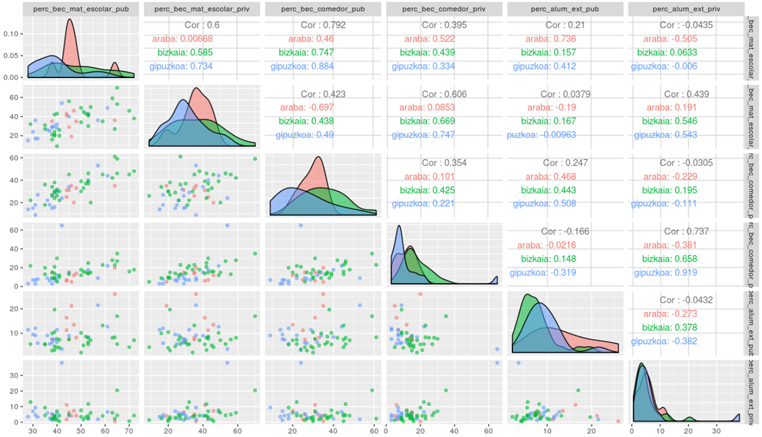
La librería GGally calcula, además de mejorar la visualización, las correlaciones para todas las zonas y para cada una de las provincias, y genera histogramas y diagramas de dispersión separando por colores, dependiendo de la provincia, cada una de las zonas escolares:
library(GGally) ggpairs(segreg, columns = c(10,11,13,14,17,18), title = "buscando correlaciones", aes(colour = provincia, alpha = 0.4))
Con todo, es mejor, antes de computar correlaciones, dejar fuera las zonas escolares de Montaña alavesa, Igorre y Basurto-Zorroza, porque no tienen oferta privada:
segreg = segreg[c(-6,-33,-57),] #elimina los que no tienen red privada attach(segreglimpio)
Y volvemos a calcular:

Las correlaciones más fuertes entre las variables una vez calculadas son:
- Becas material escolar y Becas comedor en red pública 0,792 (Bizkaia 0,747, Gipuzkoa 0,884, Araba 0,46).
- Becas comedor y Alumnado extranjero en red privada 0,737 (Bizkaia 0,658, Gipuzkoa 0,919, Araba -0,381).
- Becas material escolar y Becas comedor en red privada 0,606 (Bizkaia 0,669, Gipuzkoa 0,747, Araba 0,085).
Así, los valores más altos son siempre los de la provincia de Gipuzkoa.
Esta correlación indica que existe una correlación relativamente fuerte entre el porcentaje de alumnado becado en comedor y el porcentaje becado con material escolar en la red pública. Refuerza la idea de que las becas son una medida del nivel socioeconómico e indica cierta homogeneidad dentro de cada zona escolar, mayor en la red pública (0,792) que en la privada (0,606). También, hay una fuerte correlación entre porcentaje de becarios de comedor y alumnado extranjero en la red privada (0,737). ¿Qué nos indica esta correlación? ¿Que la presencia de alumnado extranjero es indicador de nivel socioeconómico? Esa correlación es mucho más baja (0,247) en la red pública.
Para terminar esta exploración, nos vamos a centrar en ver si existen correlaciones entre las diferencias entre la red pública y privada para cada indicador y zona. Para ello, generamos tres nuevas variables:
- comedor = % beca comedor en red pública – % beca comedor en red privada.
- material = % beca material escolar en red pública – % beca material escolar en red privada.
- extran = % alumnado extranjero en red pública – % alumnado extranjero en red privada.
comedor = data.frame(perc_bec_comedor_pub - perc_bec_comedor_priv)
material = data.frame(perc_bec_mat_escolar_pub - perc_bec_mat_escolar_priv)
extran = data.frame(perc_alum_ext_pub - perc_alum_ext_priv)
segregdif = data.frame(comedor,material,extran,provincia,zona)
colnames(segregdif) = c("comedor","material","extran","provincia","zona")
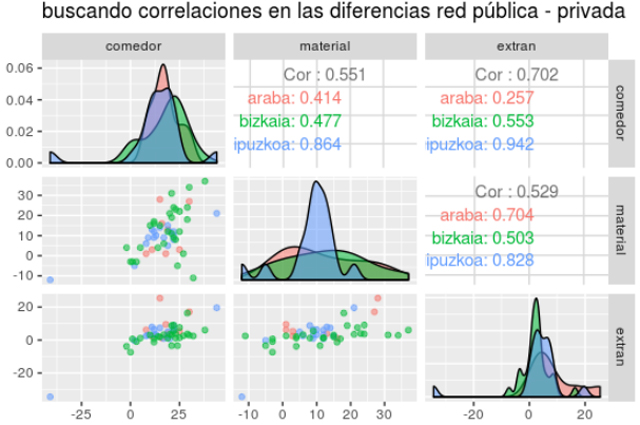
ggpairs(segregdif,
title = "buscando correlaciones en las diferencias red pública - privada",
columns = c(1:3),
aes(colour = provincia, alpha = 0.4))

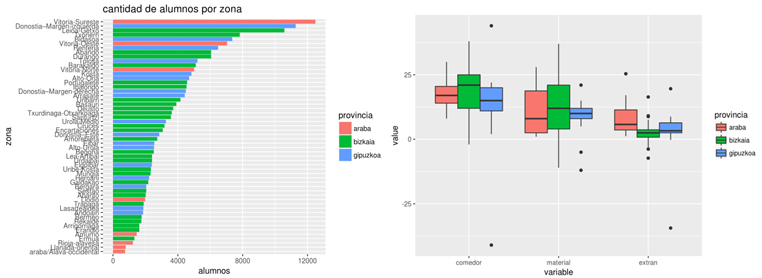
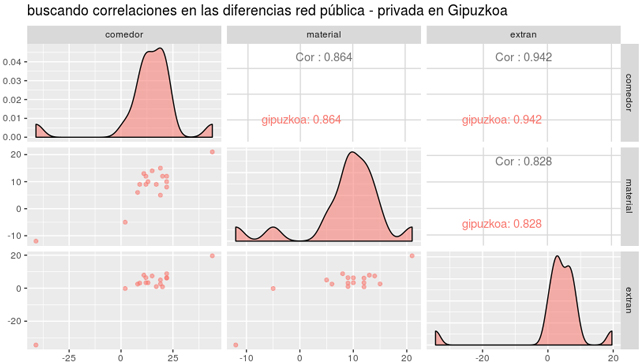
Obtenemos valores moderadamente fuertes (0,551, 0,702, 0,529) y llaman la atención los valores muy altos para Gipuzkoa en todos los indicadores de diferencia (0,864, 0,942 y 0,828):

Y si calculamos los cocientes entre las variables (de hecho, el informe recoge ese cálculo para calcular el grado de desequilibrio):
- comedorx = % beca comedor en red pública / % beca comedor en red privada
- materialx = % beca material escolar en red pública / % beca material escolar en red privada
- extranx = % alumnado extranjero en red pública / % alumnado extranjero en red privada
comedorx = data.frame(perc_bec_comedor_pub / perc_bec_comedor_priv)
materialx = data.frame(perc_bec_mat_escolar_pub / perc_bec_mat_escolar_priv)
extranx = data.frame(perc_alum_ext_pub / perc_alum_ext_priv)
segregdif = data.frame(comedor,material,extran,comedorx,materialx,extranx,provincia,zona)
colnames(segregdif) = c("comedor","material","extran","comedorx","materialx","extranx","provincia","zona")
ggpairs(segregdif,
title = "buscando correlaciones",
columns = c(4:6),
aes(colour = provincia, alpha = 0.4))

No se aprecian correlaciones fuertes en general (0,51, 0,133, 0,196), aunque sí entre los cocientes de becas de material con comedor y alumnado extranjero con comedor para Gipuzkoa (0,744 y 0,709 respectivamente) y Bizkaia (0,698 y 0,619 respectivamente). Puede haber una historia que explorar a partir de estos datos en Araba, donde la correlación es más pobre e incluso negativa entre el cociente de extranjeros y becas de comedor. ¿Qué historia hay en los datos de Gipuzkoa?
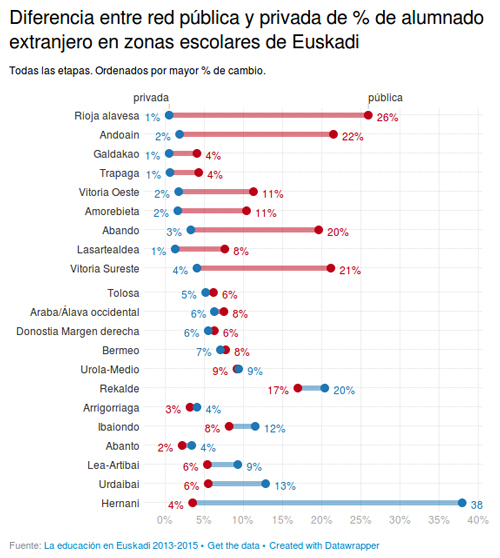
Mostrar las diferencias
Estas exploraciones nos ayudan a entender los datos, pero quizás puedan ser complejas para publicarlas en un medio generalista para todos los públicos. Una vez que hemos identificado que las diferencias público-privado para cada zona son una de las variables a representar, sugerimos el siguiente tipo de gráfico en el que se representa, de forma clara, para una de las variables. Hemos usado para generarlo Datawrapper (http://datawrapper.de/) herramienta en línea en la que subes los datos y escoges el tipo de visualización para luego insertarlo donde quieras:

Puedes ver el gráfico en datawrapper.
Nos parece muy interesante porque ofrece los valores de cada zona y hace particular énfasis en la cantidad de la diferencia. El color de la línea es según si el mayor porcentaje es de la red pública (rojo) o privada (azul).
e. Cómo presento la información para hacer un relato inteligible
Una vez que recopiles y analices todos los gráficos realizados, es momento de seleccionar cuáles quieres utilizar y pensar qué historia quieres contar. Seguramente, ninguno de los gráficos te valga tal cual y tengas que modificarlos o buscar nuevas variables. Este ejercicio ha intentado ser un ejemplo de exploración con el que empezar a hacer nuevas preguntas.
¿Qué historias esconden las diferencias entre la red pública y la privada? ¿Qué ocurre en la provincia de Araba? ¿Por qué Hernani tienes unos valores tan diferentes al resto de zonas escolares? Se podrían ver si existe relación entre las zonas escolares y el tipo de contexto urbano-rural.
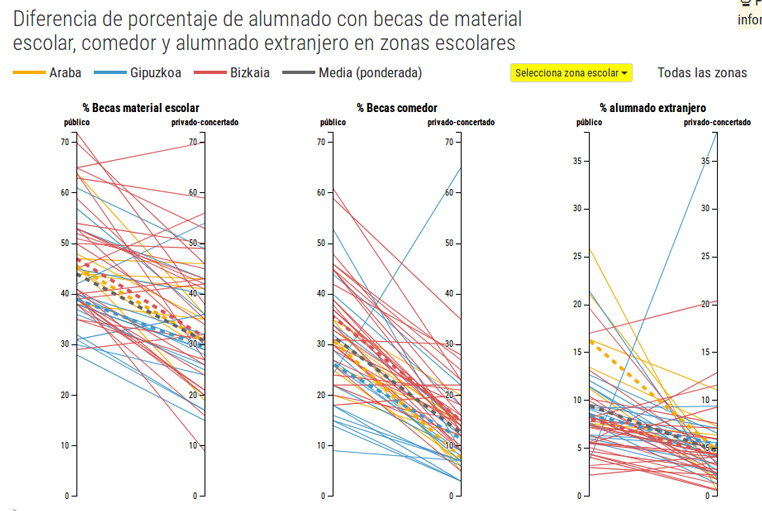
Por último, otra visualización en la que la diferencia se expresa por la pendiente de la línea que va del valor de la izquierda (público) a la derecha (privado) para cada zona y cada indicador, basado en el tipo de gráfico de coordenadas paralelas:

Ver el gráfico en modo interactivo y accede al código.
Para saber más sobre este gráfico de coordenadas paralelas puedes leer este artículo.