6.3. Educació pública-privada: obrint dades obertes
6.3.4. Preguntes a resoldre
6.3.4.1. Com es reparteix l’alumnat entre la xarxa pública i la privada a Euskadi? Hi ha segregació escolar?
a. Quina anàlisi o visualització respon a la pregunta?
Volem estudiar quin tipus d’alumnat pertany a cada xarxa per investigar si hi ha segregació escolar. És molt probable que l’exploració de les dades ens porti a preguntar-nos el perquè de les diferències tan grans entre els indicadors de la xarxa pública i els de la privada: aquestes diferències són homogènies arreu del territori? Pots explorar si hi ha diferències per província o per nivell socioeconòmic.
Passem a realitzar diverses anàlisis i visualitzacions:
- Una sèrie de mapes de coropletes que mostrin els contorns de les zones escolars, on el color de cada zona representi el percentatge de l’alumnat de cada xarxa (pública o privada) que té una beca de material escolar o una beca de menjador. Aquests indicadors són la millor manera que tenim per estudiar el perfil socioeconòmic dels alumnes de cada zona escolar, ja que no disposem de les dades desagregades de l’ISEC (l’índex socioeconòmic i cultural) recopilades a partir de les respostes recollides en proves d’avaluació. Una alta presència d’alumnat becat indicarà que aquesta zona escolar i aquesta xarxa escolar tenen un nivell socioeconòmic menor. També utilitzarem el percentatge d’alumnat estranger, que sol indicar el nombre d’immigrants, que acostumen a tenir un nivell socioeconòmic més baix (el 63% de l’alumnat estranger prové d’Amèrica del Sud i d’Àsia).
- Gràfics que mostrin les diferències entre els indicadors a les zones escolars.
b. Quines dades necessito i on les puc trobar?
Per poder representar les dades en un mapa cal obtenir els indicadors de cada zona escolar i els contorns d’aquestes zones escolars. Vegem com ho podem fer.
Indicadores
Necessitem dades al més desagregades possible de la xarxa pública i de la xarxa privada. Les dades disponibles provenen de l’informe del Consejo Escolar de Euskadi «La educación en Euskadi 2013-2015», que està en format PDF. Les dades més detallades es donen per zones escolars, que de vegades abasten diversos districtes o municipis sencers. No hi ha dades disponibles per centres escolars. En els annexos 1.18, 1.19 i 1.21 de l’informe podem trobar diverses taules amb les dades que ens interessen.

Contorns de zones escolars
Lamentablement, els contorns de les zones escolars no estan disponibles enlloc (fins i tot la definició de la composició de vegades és imprecisa, sobretot en el cas de Vitoria-Gasteiz). És per això que, per facilitar l’exercici, hem creat un fitxer .geojson amb els contorns de les zones escolars d’Euskadi. Està fet a partir de la fusió de dos fitxers: el de barris i el de municipis d’Euskadi.
c. Quines eines puc utilitzar per preparar les dades?
Indicadors
Com hem assenyalat, les dades dels indicadors estan disponibles en els annexos del PDF de l’informe del Consejo Escolar de Euskadi. Lamentablement, com sovint succeeix amb aquest tipus de dades, no és possible obtenir-les en formats reutilitzables (fulls de càlcul, .csv, .json), i és necessari recompondre les dades per poder-les utilitzar. Per fer-ho, crearem una nova taula que inclogui una zona escolar a cada fila i cadascuna de les variables que ens interessen a cada columna. Si no volem transcriure un a un els nombres podem utilitzar eines automatitzades, com ara el programari lliure Tabula, o bé mètodes semiautomàtics, com ara la meravellosa funció de retallar i enganxar i altres trucs.

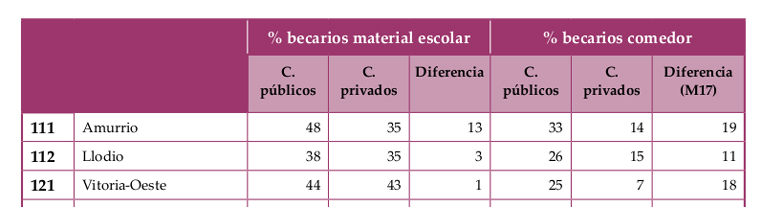
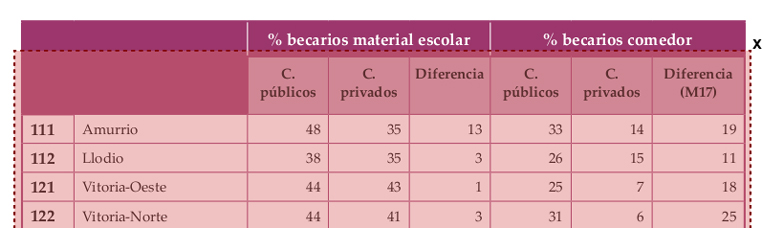
Tabula és un programa fàcil d’utilitzar. Primer, cal importar el PDF que conté les taules i, a continuació, cal seleccionar les taules que es volen exportar. Funciona bé per a taules que no tenen cel·les combinades, com és el cas de moltes de les capçaleres de les taules dels annexos. Perquè detecti bé les columnes, hem de deixar fora els encapçalats que contenen cel·les combinades, tal com s’indica en aquest gràfic:

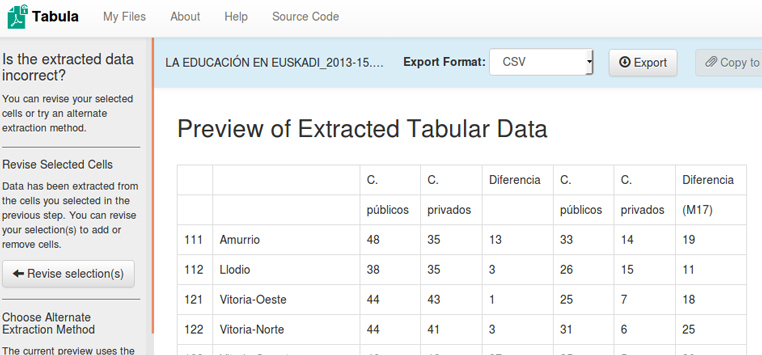
Si fem clic a Preview & Export Extracted Data obtindrem la taula:

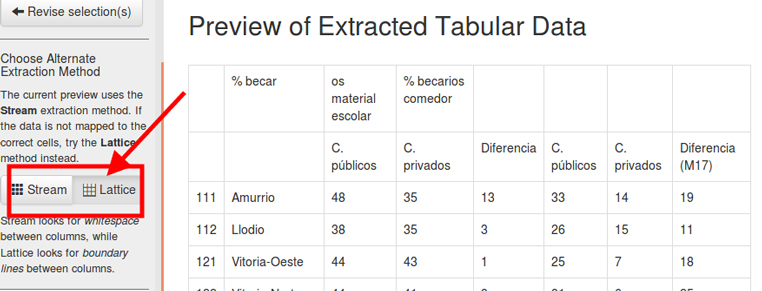
Ara podem exportar-la a diversos formats (CSV, TSV, JSON) o copiar-la i enganxar-la directament al nostre programa de full de càlcul preferit. Com que moltes de les taules es divideixen en diverses pàgines, n’hi ha prou de copiar i enganxar les taules en el mateix document. Atenció: atès que els noms de les columnes no s’han importat bé, necessitaran ser retocats i caldrà afegir-hi l’indicador corresponent. Nota: Tabula permet dos mètodes d’extracció. D’altra banda, Lattice dona millors resultats per a aquest tipus de taules.

Vegem com quedaria el full de càlcul que estem completant:

A la capçalera de cada columna hem afegit la procedència de les dades, el curs acadèmic i el nom de la variable sense espais i amb guió baix. Guardarem el fitxer o l’exportarem en format .csv o .tsv i eliminarem les primeres tres files de l’encapçalament, deixant que la primera sigui el nom de les variables:

L’altra manera d’extreure les dades del PDF és retallant-les i enganxant-les en un full de càlcul per poder tenir tots els indicadors en un únic fitxer de text pla. Si selecciones i copies el text d’una taula del PDF i l’enganxes en un full de càlcul, com ara Libre Office o Excel, segurament el programa et preguntarà amb quins delimitadors estan separades les columnes (en aquest cas, estan separades amb espais). Tal com veuràs, els noms de zones que porten espai, com ara Montaña alavesa, acostumen a donar problemes.

La solució passa per enganxar primer el text en un editor de text pla, editar els noms de les zones perquè no tinguin espais (Montaña-alavesa), copiar-los i tornar-los a enganxar en el full de càlcul, que ara no donarà problemes.

Pots baixar directament el CSV amb les variables extretes, però si fas això no aprendràs a usar Tabula.
Llistat de noms de les variables i la seva descripció:
| Variables | Nom de les variables |
|---|---|
| alum_bec_mat_escolar | nombre alumnat becats material escolar |
| alum_bec_comedor | nombre alumnat becats menjador |
| alum_mat_escolar_total | nombre alumnat material escolar total |
| alum_comedor_total | nombre alumnat menjador total |
| perc_material_m15 | % alumnat beca material escolar |
| perc_comedor_m16 | % alumnat beca menjador |
| perc_bec_mat_escolar_pub | % alumnat becats material escolar pública |
| perc_bec_mat_escolar_priv | % alumnat becats material escolar privada |
| dif_perc_bec_mat_escolar_dif | diferencia % alumnat becats material escolar entre pública i privada |
| perc_bec_comedor_pub | % alumnat becats menjador pública |
| perc_bec_comedor_priv | % alumnat becats menjador privada |
| dif_perc_bec_comedor | diferencia % alumnat becats menjador entre pública i privada |
| total_alumnado | total alumnat |
| perc_alum_ext_publi | % alumnat estranger pública |
| perc_alum_ext_priv | % alumnat estranger privada |
| perc_alum_ext_todos | % alumnat estranger tots |
| indice_desigualdad_ext | índex desigualtat estrangers (% publica / % privada) |
| alum_ext_total | nombre alumnat estranger total |
| alum_ext_publi | nombre alumnat estranger pública |
| alum_ext_kristau_eskola | nombre alumnat estranger a xarxa Kristau Eskola |
| alum_ext_partaide | nombre alumnat estranger a xarxa Partaide |
| alum_ext_otros_privados | nombre alumnat estranger en altres privats |
| perc_reparto_alum_ext_publi | % repartiment alumnat estranger en pública |
| perc_reparto_alum_ext_privada | % repartiment alumnat estranger en privada |
Contorns
Tal com hem comentat a l’apartat anterior, hem generat amb QGIS el fitxer dels contorns sobre la base de la informació disponible. Us estalviem aquest pas que consumeix molt temps i queda fora de l’abast d’aquest exercici. Hem indicat la composició de les zones en aquest arxiu TSV, a la columna municipis_barris. Els contorns de les zones han estat construïts a partir de:
- Límits municipals.
- Límits de barris d’Euskadi (font original i modificada amb projecció WGS84).
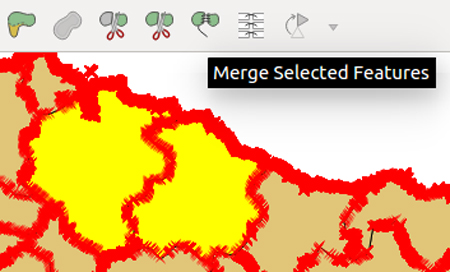
Per unir les àrees es pot utilitzar l’eina Merge Selected Features. Després de crear les àrees, s’afegeix a cadascuna d’elles les dades associades d’ID de zona i nom.

Aquí es poden baixar els contorns de les zones escolars a Euskadi:
Associar indicadors als contorns
El següent pas consisteix a associar els indicadors al fitxer de contorns de les zones escolars.
En l’exercici anterior, el d’Airbnb, hem realitzat una acció similar amb Carto.com. Ara realitzarem aquesta acció amb QGIS. Per poder unir el fitxer d’indicadors i el de contorns, necessitem que ambdós tinguin almenys una columna en comú. En el nostre cas, utilitzarem la variable «zona_id» de tots dos fitxers, que conté el número que identifica la zona escolar.
Per poder unir aquests dos fitxers necessitem importar-los a QGIS. Fem-ho.
1) Obre QGIS i crea un nou projecte.
2) Importa el fitxer comprimit (.zip) shapefile des de Layers > Add Layer > Add Vector Layer i utilitza les opcions per defecte.

Aquest és el resultat:

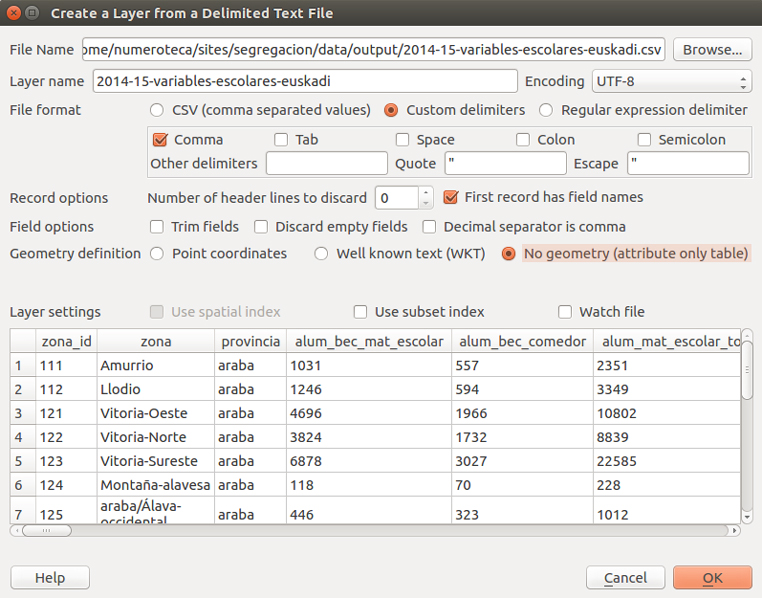
3) Importem el CSV amb els indicadors Layers > Add Layer > Add Delimited Text Layer. Cal indicar que els valors estan separats per comes, que la primera fila conté els noms de les variables i que la capa no conté geometria (és a dir, informació geoespacial).

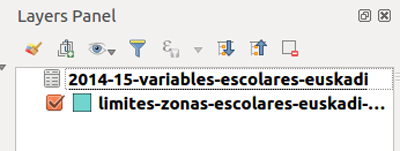
En el panell de capes hauríem de veure les dues capes:

El símbol de la capa de dalt indica que conté text, mentre que la segona capa conté informació geoespacial.
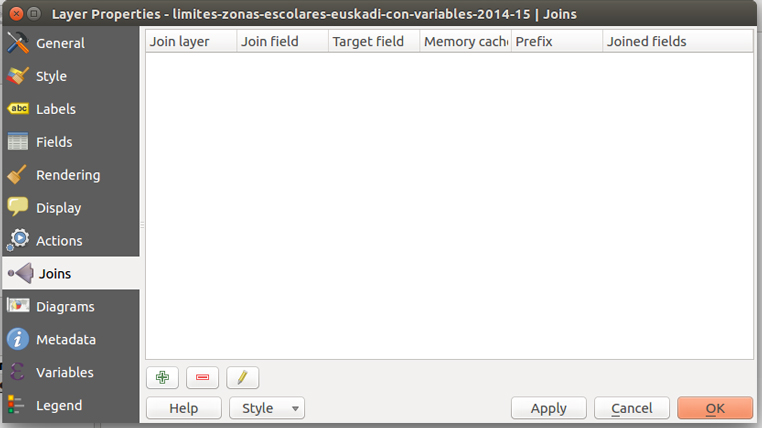
4) Clica amb el botó dret la capa dels contorns i selecciona Propiedades. Des del menú de Propiedades, selecciona Joins > +.

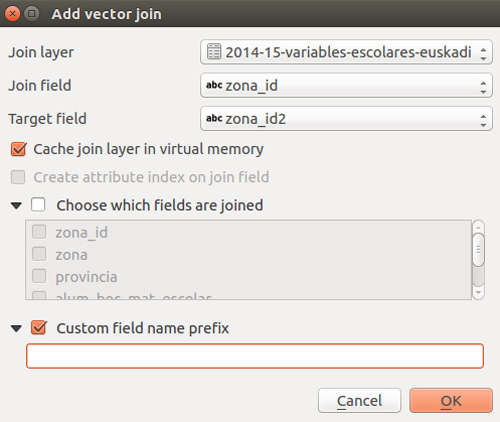
Selecciona la columna en comú, és a dir, la zona_id d’una capa i la zona_id2 de l’altra. Deixa l’apartat Custom field name prefix buit.

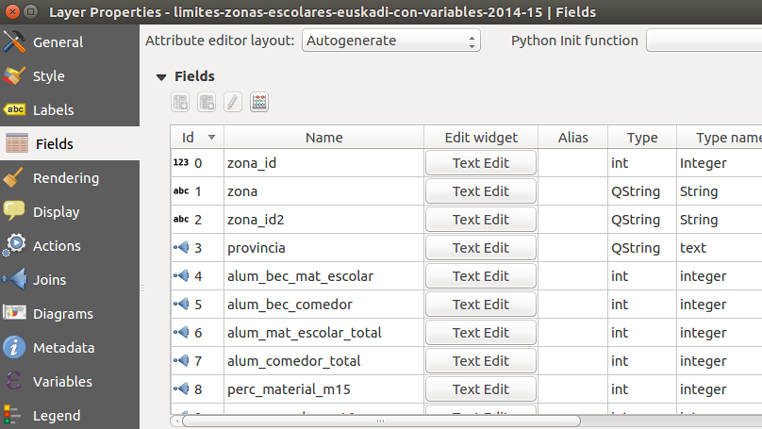
A la pestanya Properties > Fields veuràs que les noves variables s’han afegit al fitxer de contorns:

d. Quines eines puc utilitzar per produir l’anàlisi o la visualització?
Per produir els mapes de cadascuna de les variables, podem utilitzar QGIS o Carto.com, entre altres eines. Atenció: si volem comparar mapes de coropletes, hem de seleccionar una escala de color amb els mateixos rangs per als diferents mapes.
Per produir tots els mapes de manera automatitzada podem utilitzar llibreria de Javascript D3js.
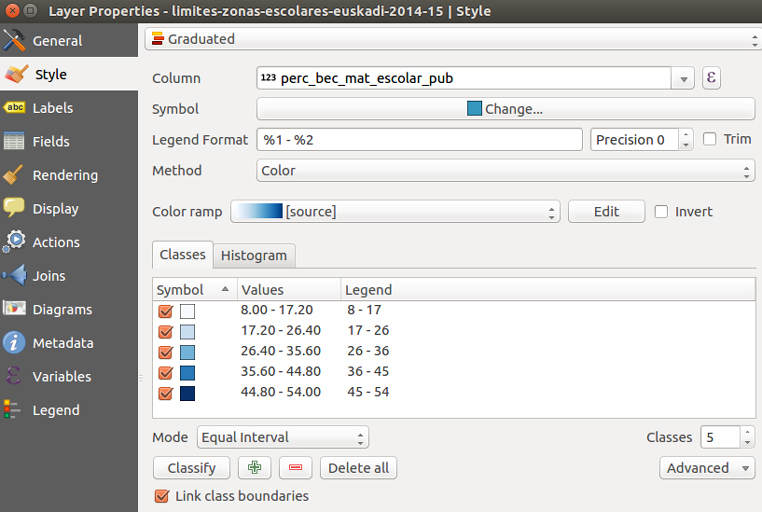
5) Seguint amb els passos anteriors, ara és el moment de donar color a les àrees en funció de la variable que vulguem. Ho podem fer des de Properties > Style. Selecciona Graduated i selecciona la variable a la columna. En aquest cas, tria el percentatge d’alumnes amb beca de material escolar (perc_bec_mat_escolar) i fes clic a Classify per crear el rangs que assignen els colors. A Legend Format, tria Precision 0 per controlar el nombre de decimals que apareixen a la llegenda. Des de Mode pots triar la manera de partir dels rangs. Deixa-ho en Equal Interval. Pots veure com es fa aquesta partició utilitzant la pestanya Histogram.

Si fas doble clic en els valors de la llegenda, pots canviar-los.
Ara ja tens el mapa de coropletes, i a la llegenda pots veure els valors associats a cadascun dels colors.

6) A la pestanya Properties > Label pots afegir un text a cada contorn (per exemple, el valor representat pel color).

Si canviem la variable que utilitzem per representar a la capa Properties > Style > Column, podem generar un mapa per a cada variable.
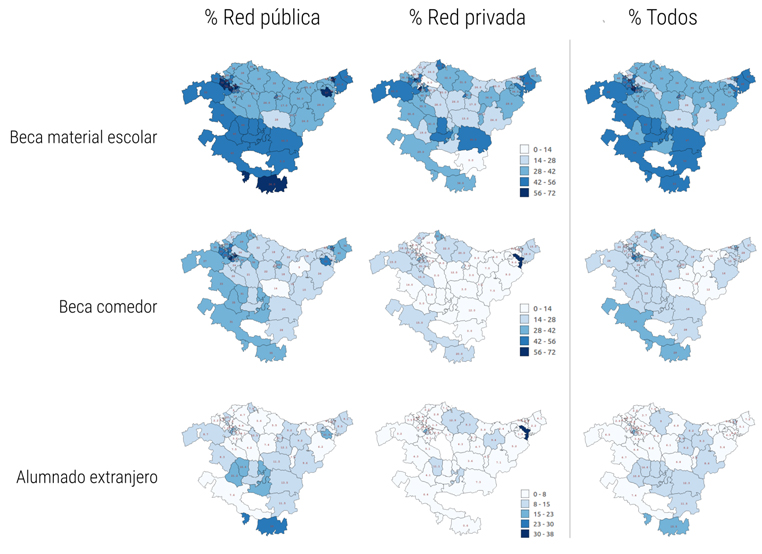
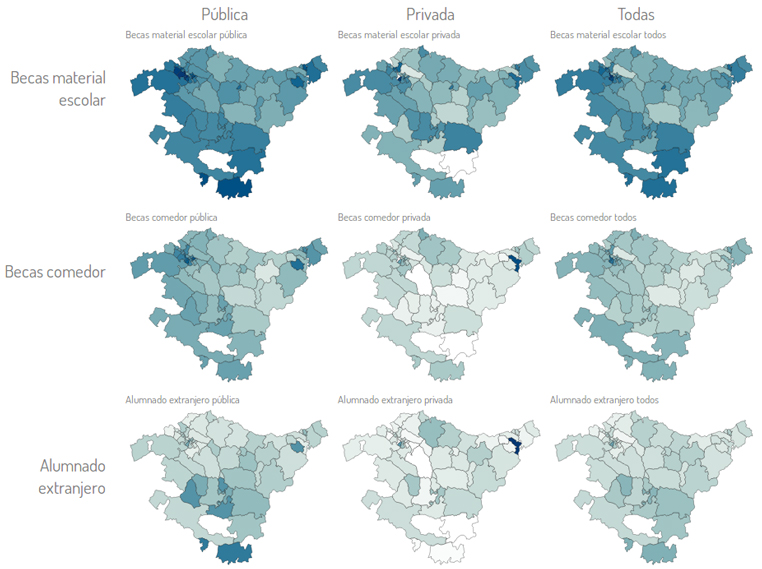
7) Des de QGIS podem exportar els mapes generats a una imatge (PNG) o un vector (PDF, SVG). Això ens permet crear diversos mapes, escales i llegendes. Aquí tens un tutorial per fer un mapa amb múltiples vistes. La següent composició està feta mitjançant captures de pantalla de QGIS i maquetada amb Inkscape:

Aquest tipus de visualització (que en anglès s’anomena small multiple, va ser popularitzat per Edward Tufte i compara diferents variables d’una sèrie de dades sobre gràfics de la mateixa escala) ja és suficient per començar a veure variacions espacials dels indicadors entre la xarxa pública i la privada. A partir d’aquí poden sorgir noves preguntes.
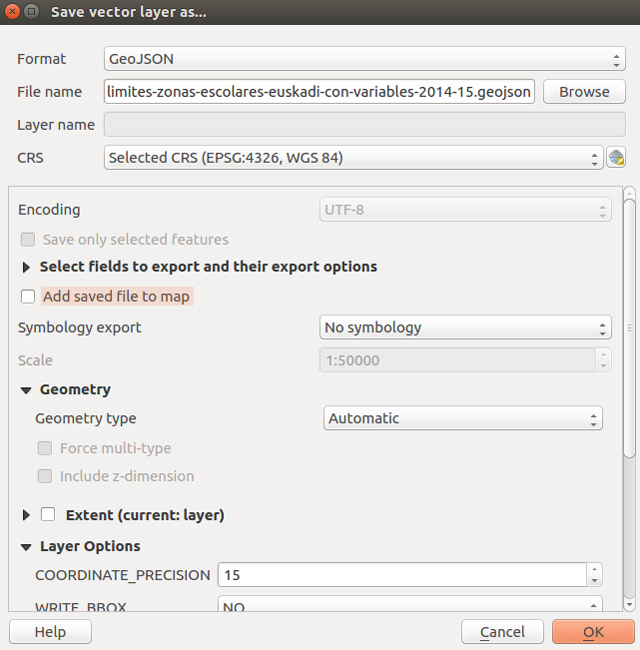
8) Abans d’acabar amb QGIS cal que guardem el projecte i la capa en format geojson. Per fer-ho, fes clic amb el botó dret sobre el nom de la capa a la llista de capes i selecciona Save vector layer as.

Si vols, aquí pots baixar l’arxiu .geojson dels contorns de les zones escolars amb totes les variables associades.
Generar un mapa o uns mapes amb D3
Per anar un pas més enllà quant a l’automatització del procés de generació dels gràfics, utilitzarem la llibreria de Javascript D3. És relativament senzilla d’utilitzar i requereix poc codi. A més, podrem crear gràfics interactius per millorar l’experiència d’usuari.
1) El primer que hem de fer és simplificar les línies que componen el fitxer dels contorns per alleugerir la seva grandària (pesa més de 7MB) i accelerar el període de càrrega de la visualització. També convertirem el fitxer .geojson en un fitxer de tipus topoJSON. Aquest pas redueix la grandària dels arxius fins a un 80% sense reduir el detall dels contorns.
Es pot convertir el fitxer en un fitxer topoJSON amb el paquet d’NPM topoJSON des de la línia de comandos, o bé utilitzar l’eina en línia Mapshaper. Mapshaper permet pujar fitxers geoJSON, corregir-hi errors, simplificar-ne el traçat i guardar-los en format topoJSON amb una interfície gràfica.
El fitxer resultant és aquest: https://github.com/montera34/segregacion/blob/master/data/output/limites-zonas-escolares-euskadi-con-variables-2014-15_simplify3.json.
2) Produir un mapa de coropletes d’una sola variable.
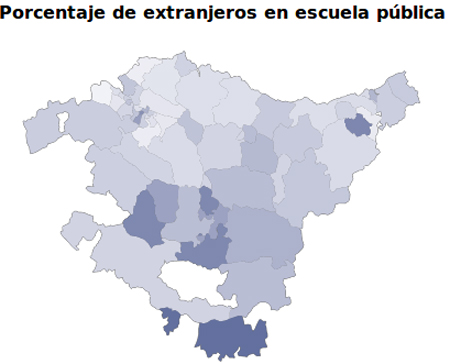
A partir del fitxer topoJSON, que ja conté els contorns de les zones escolars i les dades associades, és relativament senzill mostrar les dades en un mapa. Descarrega el .zip amb els fitxers, descomprimeix-lo i obre el fitxer index.html des d’un navegador web. Hauries de veure això:

Nota per Windows
Perquè D3 funcioni en local amb el sistema operatiu Windows, és necessari executar això a la línia d’ordres (com recomanen en aquesta resposta d’Stackoverflow):
> python -m SimpleHTTPServer 8888 > http://localhost > python3 -m http.server 8888 > http://localhost
Recomanem utilitzar el navegador Firefox.
Ara explicarem les parts més importants del codi que hi ha a index.html i que generen el gràfic. Tant si tens coneixements d’HTML , CSS i JavaScript com si no, pensem que podràs entendre part del codi i manipular certes variables per modificar-ne la grandària, el color i la variable representada.
Primer, crida les llibreries de JavaScript D3js i Topjson per fer funcionar la visualització:
<script src="https://d3js.org/d3.v4.min.js"></script> <script src="https://d3js.org/topojson.v1.min.js"></script>
Definim les dimensions del mapa en píxels:
var width = 400, height = 350;
Afegim l’SVG on es dibuixarà el mapa:
var svg = d3.select("body").append("svg")
.attr("width", width)
.attr("height", height)
.style("background-color","#EFEFEF")
Definim l’escala de color:
var color = d3.scale.linear() // seleccionem una escala lineal .domain([0, 38]) // valors mínim i màxim .range(['#fff','#053874']) //color per al mínim és blanc (#FFF) i blau (#053874) per al màxim
Selecciona el tipus de projecció del mapa (Mercator), el nivell de zoom i el centre del mapa:
var projection = d3.geoMercator() // projecció mercator .scale(12000) // zoom level .center([-2.6,42.9]) // center of map .translate([width / 2, height / 2]);
D’altra banda, cridem el fitxer topoJSON per utilitzar les dades que conté:
d3.json("data/output/limites-zonas-escolares-euskadi-con-variables-2014-15_simplify3.json", function(error, euskadi) {
Creem una variable que contingui totes les zones. Per fer-ho, accedim al fitxer JSON que hem anomenat «euskadi» a la línia anterior i accedim a objects i zonas.
var subunits = topojson.feature(euskadi, euskadi.objects.zonas);
Ara falta dibuixar el mapa:
svg.append("path")
.datum(subunits)
.attr("d", path)
.attr("stroke", "grey");
Dibuixa els contorns de les zones i acoloreix-les (atributo fill) segons una variable (perc_alum_ext_publi):
svg.selectAll(".subunit")
.data(subunits.features)
.enter().append("path")
.attr("class", function(d) { return "subunit z" + d.properties.zona_id; })
.attr("fill", function(d) { return color(d.properties.perc_alum_ext_publi); }) // acoloreix les àrees segons la variable "perc_alum_ext_publi"
.attr("d", path)
Si canviem la variable perc_alum_ext_publi per una altra, com ara perc_alum_ext_priv, acolorirem el mapa segons un altre indicador. Inclou la variable en la línia .attr(“fill”, function(d) { return olor(d.properties.perc_alum_ext_priv); }). Atenció: hauràs de canviar el domini de l’escala .domain([0, 38]) si vols canviar els seus valors màxims i mínims. Els valors que quedin fora del domini amb els contorns de color negre (per fer la prova, canvieu el domini de [0, 38] a [0, 4].
Per afegir-hi interactivitat, cal afegir tot allò que està indicat en vermell:
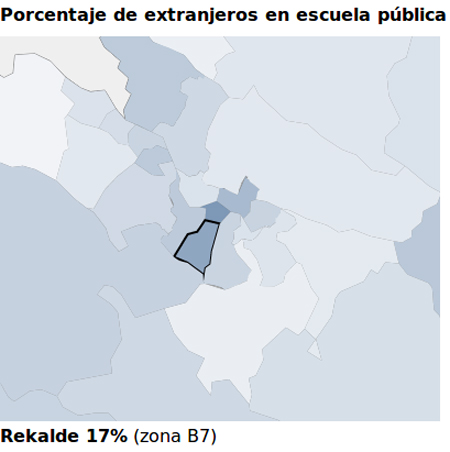
// Adds tooltip var tooltip = d3.select("body") .append("div") .attr("class", "tooltip") [...] svg.selectAll(".subunit") .data(subunits.features) .enter().append("path") .attr("class", function(d) { return "subunit z" + d.properties.zona_id; }) .attr("fill", function(d) { return color(d.properties.perc_alum_ext_publi); }) // acoloreix les àrees segons la variable "perc_alum_ext_publi" .attr("d", path) .on("mousemove", showTooltip) // AFEGIR ESDEVENIMENT SHOW TOOLTIP .on("mouseout", hideTooltip); // OCULTAR TOOLTIP // Funció per mostrar el tooltip function showTooltip(d) { tooltip.html("<div class='table-responsive'><strong>" + d.properties.zona + " " + d.properties.perc_alum_ext_publi + "%</strong> (zona " + d.properties.zona_id2 + ")</div>").style("opacity", 1) } // Funció per ocultar el tooltip function hideTooltip(d) { tooltip.style("opacity", 0) }

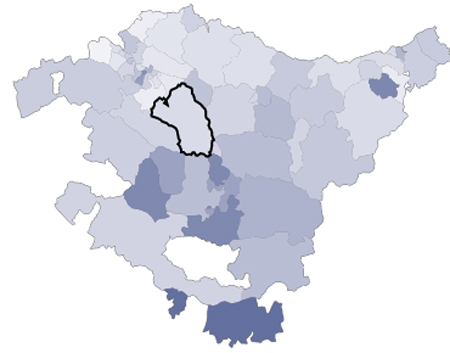
Quan passem el cursor per sobre, se’ns indica que aquesta zona és Igorre, amb un 6,2% d’alumnat estranger a la xarxa pública.
Si es canvia el zoom i el centre del mapa, per exemple, per a Bilbao:
var projection = d3.geoMercator() .scale(60000) // note change of zoom .center([-2.9331,43.2521]) .translate([mapWidth / 2, mapHeight / 2]);
Es mostra un zoom de la zona de Bilbao:

Pots veure el codi complet i la visualització aquí: http://bl.ocks.org/numeroteca/33325b3234175c5450b856026c62a920 y https://gist.github.com/numeroteca/5764a860ecc0f7c4d421b0ad00bd6188.
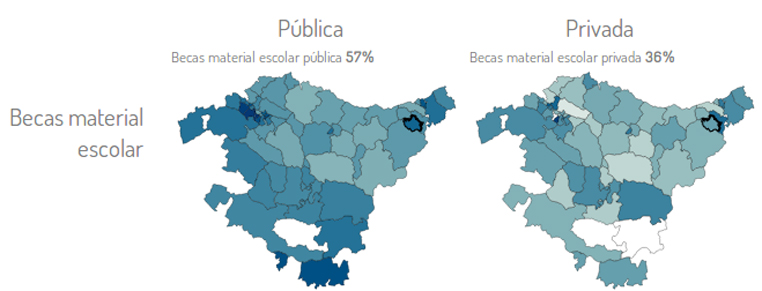
3) Generar múltiples mapes interactius, cadascun amb la seva pròpia variable.
Per generar múltiples mapes hem de replicar el mapa del pas anterior. Baixa el .zip amb els fitxers, descomprimeix-lo i obre el fitxer index.html des d’un navegador web. Hauries de veure això:

Pots veure el codi complet i la visualització.
Primer, hem de definir dues escales de color diferents, perquè els dominis (el valor mínim i el valor màxim de cada variable) són diferents:
// Escala de color per a beques var color = d3.scaleLinear().domain([0, 72]).range(['#fff','#053874']) // Escala de color estrangers var color2 = d3.scaleLinear().domain([0, 38]).range(['#fff','#053874'])
En una matriu, definim les variables que volem que apareguin:
// Array to list variables to display in map and display name of variables var mapasdef = [ ["Beques material escolar pública","perc_bec_mat_escolar_pub"], ["Beques material escolar privada","perc_bec_mat_escolar_priv"], ["Beques material escolar tots","perc_material_m15"], ["Beques menjador pública","perc_bec_comedor_pub"], ["Beques menjador privada","perc_bec_comedor_priv"], ["Beques menjador tots ","perc_comedor_m16"], ["Alumnat estranger pública","perc_alum_ext_publi"], ["Alumnat estranger privada","perc_alum_ext_priv"], ["Alumnat estranger tots ","perc_alum_ext_todos"] ]
Crea un div (contenidor) per a cada element de la matriu que acabem de definir:
var variableJoin = d3.select('#maps').selectAll('div.map')
.data(mapasDef);
var divs = variableJoin.enter()
.append('div')
.attr('id', function(d){ return 'map_'+d; })
.attr('class','map')
.style('float','left')
.style('width',mapWidth);
Crea els contenidors párrafo (p) i span, que allotjaran el nom de la variable que el mapa representa i el número:
divs.append('p').text(function(d){ return d[0]; });
divs.select('p').append('span').text(" ")
Afegeix un contenidor SVG per a cada mapa:
var zonas = divs.append('svg').attr('width',mapWidth).attr('height',mapHeight);
Insereix a cadascun dels SVG que hem creat en la línia anterior els contorns de totes les zones i els hi aplica un color segons l’escala de color que hem definit.
zonas.each(function(key, i=1){
d3.select(this).selectAll('path')
.data(subunits.features)
.enter().append("path")
.attr("fill", function(d) { return i > 5 ? color2(d.properties[key[1]]) : color(d.properties[key[1]]); }) //uses two color scales for % Becas (grants) and % of foreigners
.attr("d", path)
.attr("stroke", "black")
.attr("stroke-width", "0.3px")
Si afegim el codi que hi ha a continuació aconseguirem que s’escrigui el percentatge a la capçalera de cada mapa.
.on('mouseenter', function(d, i) { // selects path with same class in other maps and changes to wider troke
notify('.z' + d.properties.zona_id2, 'select');
d3.selectAll('.z' + d.properties.zona_id2).attr("stroke-width", "2px");
})
.on('mouseleave', function(d) {
notify('.z' + d.properties.zona_id2, 'unselect');
d3.selectAll('.z' + d.properties.zona_id2).attr("stroke-width", "0.3px");
})
.on('select', function(self) {
var geoData = self.data(); // creates variable with data contained in the zone (zona escolar) where the cursor is on
//looks for the "span" element in the div and writes inside the percentage of that variable
self.node().parentNode.parentNode.getElementsByTagName('span')[0].innerHTML = " " + geoData[0].properties[key[1]]+ "%";
})
.on('unselect', function(self) {
self.node().parentNode.parentNode.getElementsByTagName('span')[0].innerHTML = "";
});
// Interactivity from https://blog.webkid.io/multiple-maps-d3/
// Una funció utilitzada per "notificar" als otros path que comparteixen class amb el que està assenyalat pel cursor
function notify(selector, eventName) {
d3.selectAll(selector)._groups[0].forEach(function(el, i) {
var shape = d3.select(el);
shape.on(eventName)(shape);
});
}

Tot i que el codi de D3 pugui resultar complicat si no estàs familiaritzat amb JavaScript i HTML, pots intentar modificar certs elements per aconseguir els canvis desitjats: un canvi de la grandària del mapa, un canvi del nivell de zoom i un canvi dels colors. Cal fer proves.
Altres formes de representar: els mapes no són l’única opció
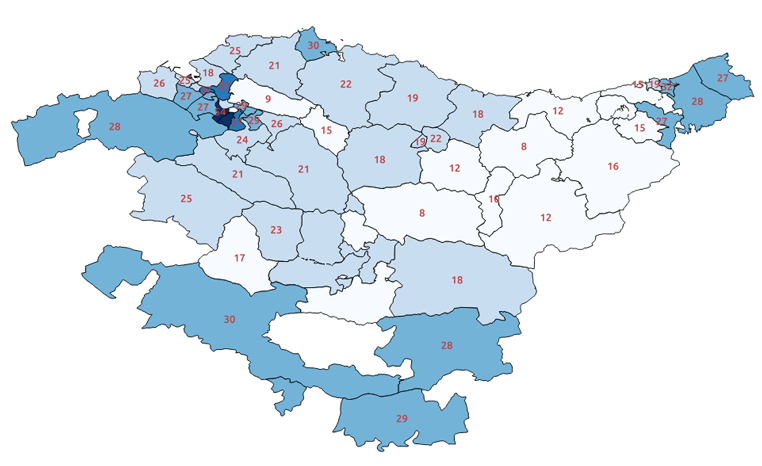
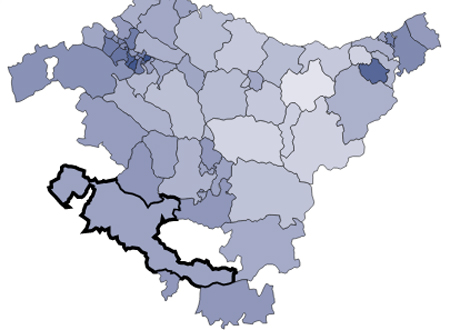
Els mapes solen ser l’opció preferida per representar regions, però no tenen perquè ser sempre la millor opció. S’ha escrit molta teoria sobre aquest tema, però n’hi ha prou amb esmentar que per a l’ull és difícil distingir les variacions de color, i la possibilitat de fer-ho depèn molt dels colors del voltant per avaluar com de fosc o de clar és un color determinat. A més, les regions amb poc alumnat però molt extenses queden sobrerepresentades en el mapa. És el cas, per exemple, de la zona escolar «Álava occidental», una de les més extenses però la segona amb menys alumnat (752).

Visualment, tindrà molta més presencia en el mapa que algunes zones de Bilbao, com ara Abando, que té 6.054 alumnes, però és gairebé invisible degut a la seva grandària en el mapa.
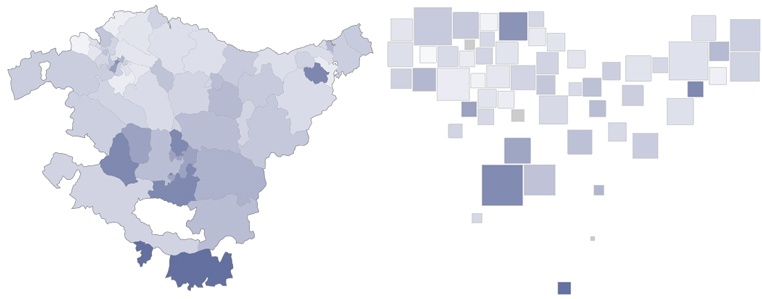
Cartogrames
Per corregir aquest tipus de desigualtats visuals existeixen un altre tipus de representacions: els cartogrames. En aquest tipus de cartograma es representa cada zona escolar amb un quadrat. L’àrea d’aquest quadrat és proporcional a l’alumnat que té la zona, i el seu color varia en funció, en aquest cas, del percentatge d’una de les variables, com en els mapes anteriors. Els cartogrames, però, tenen la dificultat de mantenir la forma geomètrica de les zones. Això fa que el mapa perdi la seva llegibilitat geogràfica, la qual cosa pot desorientar a qui vegi la visualització. L’objectiu d’aquest tipus de cartogrames (ja que hi ha cartogrames contigus que intenten deformar al menys possible les regions) és ser el més

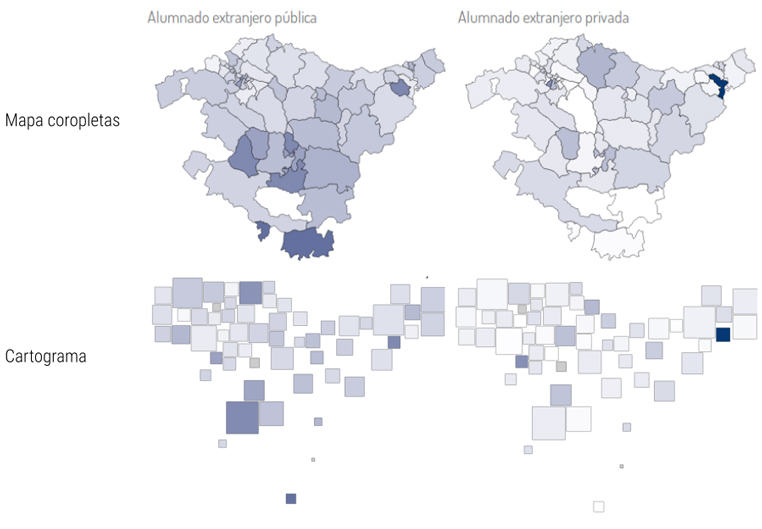
No hi ha un mètode bo ni un de dolent; cadascun d’ells serveix per explorar les dades d’una manera diferent. Aquí repetim la comparativa entre la xarxa pública i la xarxa privada amb mapes de coropletes i amb un cartograma.

La visualització i el codi (basat en cartogrames de Martín González) per realitzar aquests cartogrames estan disponibles. Degut a la seva extensió, no comentarem el codi, però us animem a utilitzar-lo per generar els vostres propis cartogrames.
Explorar les dades i les seves correlacions amb R
Després de realitzar l’exploració espacial de les dades (és a dir, d’establir les diferències entre les xarxes en l’àmbit geogràfic), proposem explorar les diferències i les relacions entre els indicadors d’altres formes.
Suggerim l’ús d’R amb RStudio (RStudio) per fer un primer apropament a les dades.
1) Preanàlisis
Pots descarregar el fitxer amb aquestes preanàlisis a segregacion-analisis.Rmd per executar-lo amb TStudio, o bé pots baixar directament el fitxer segregacion-analisis.html, que no necessita R per funcionar, i obrir-lo amb un navegador.

També pots accedir a aquesta preanàlisi en línia.
2) Correlacions
Ara explorarem si existeixen correlacions entre les variables estudiades: % beques de material escolar i menjador, % de presència d’alumnat estranger a les xarxes pública i privada dins de cadascuna de les zones escolars. El codi i les visualitzacions estan disponibles.
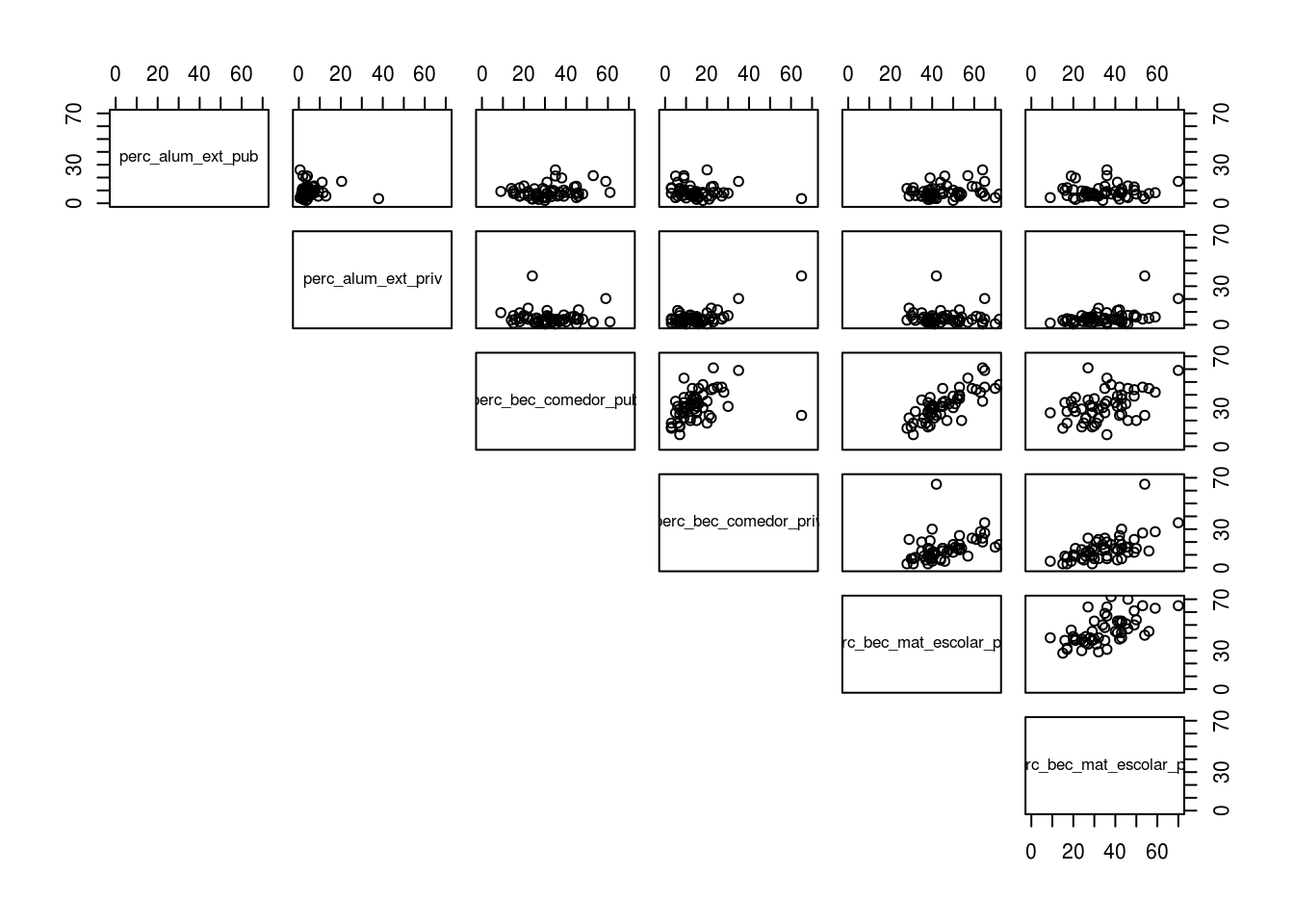
Tenim aquesta primera visualització amb pairs, que conté molt poc codi:
segreg = read.csv("2014-15-variables-escolares-euskadi.csv")
attach(segreg)
pairs(~perc_alum_ext_pub+perc_alum_ext_priv+perc_bec_comedor_pub+perc_bec_comedor_priv+perc_bec_mat_escolar_pub+perc_bec_mat_escolar_priv,data=segreg,
xlim=c(0,70),ylim = c(0,70),
lower.panel = abline(a = 0,b = 1)

S’hi aprecien correlacions a nivell visual entre els indicadors:
- Beques material escolar i Beques menjador a xarxa pública.
- Beques material escolar i Beques menjador a xarxa privada.
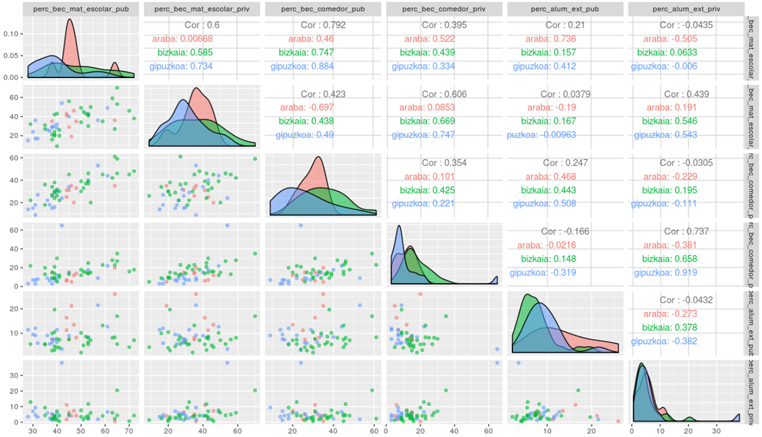
A més de millorar la visualització, la llibreria GGally calcula les correlacions per a totes les zones i per a cadascuna de les províncies, i genera histogrames i diagrames de dispersió separant cadascuna de les zones escolars per colors, depenent de la província:
library(GGally) ggpairs(segreg, columns = c(10,11,13,14,17,18), title = "buscando correlaciones", aes(colour = provincia, alpha = 0.4))
Amb tot i això, abans de computar correlacions és millor deixar fora les zones escolars de Montaña alavesa, Igorre i Basurto-Zorroza, atès que no tenen oferta privada:
segreg = segreg[c(-6,-33,-57),] #elimina els que no tenen xarxa privada attach(segreglimpio)
I tornem a calcular:

Les correlacions més fortes entre les variables una vegada calculades són:
- Beques material escolar i Beques menjador en xarxa pública 0,792 (Bizkaia 0,747, Gipuzkoa 0,884, Araba 0,46).
- Beques menjador i Alumnat estranger a xarxa privada 0,737 (Bizkaia 0,658, Gipuzkoa 0,919, Araba -0,381).
- Beques material escolar i Beques menjador a xarxa privada 0,606 (Bizkaia 0,669, Gipuzkoa 0,747, Araba 0,085).
Així, els valors més alts són sempre els de la província de Gipuzkoa.
Aquesta correlació indica que hi ha una correlació relativament forta entre el percentatge d’alumnat becat en menjador i el percentatge becat amb material escolar a la xarxa pública. Això reforça la idea que les beques són una mesura del nivell socioeconòmic i indica certa homogeneïtat dins de cada zona escolar, que és major a la xarxa pública (0,792) que a la privada (0,606). També hi ha una forta correlació entre el percentatge de becaris de menjador i l’alumnat estranger a la xarxa privada (0,737). Què ens indica aquesta correlació? Que la presència d’alumnat estranger és un indicador de nivell socioeconòmic? Aquesta correlació és molt més baixa (0,247) a la xarxa pública.
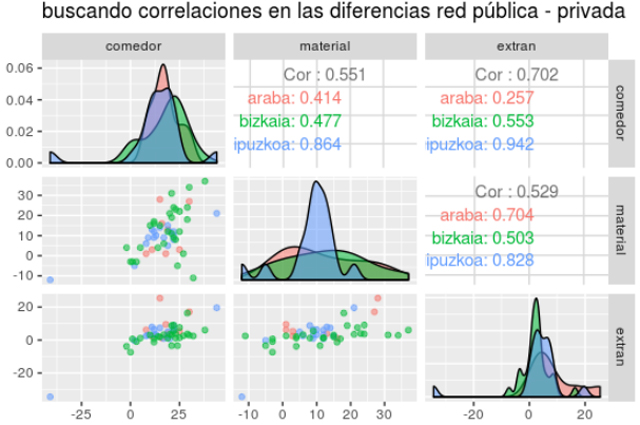
Per acabar aquesta exploració ens centrarem en veure si hi ha correlacions entre les diferències entre la xarxa pública i la xarxa privada per a cada indicador i zona. Per fer-ho, generem tres noves variables:
- menjador = % beca menjador a xarxa pública – % beca menjador a xarxa privada.
- material = % beca material escolar a xarxa pública – % beca material escolar a xarxa privada.
- extran = % alumnat estranger a xarxa pública – % alumnat estranger a xarxa privada.
comedor = data.frame(perc_bec_comedor_pub - perc_bec_comedor_priv)
material = data.frame(perc_bec_mat_escolar_pub - perc_bec_mat_escolar_priv)
extran = data.frame(perc_alum_ext_pub - perc_alum_ext_priv)
segregdif = data.frame(comedor,material,extran,provincia,zona)
colnames(segregdif) = c("comedor","material","extran","provincia","zona")
ggpairs(segregdif,
title = "buscant correlacions en les diferències xarxa pública - privada",
columns = c(1:3),
aes(colour = provincia, alpha = 0.4))

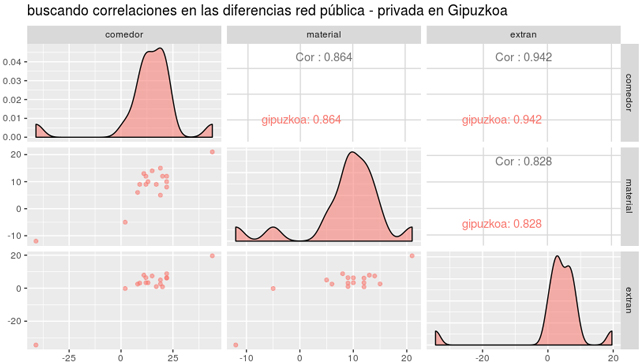
Obtenim valors moderadament forts (0,551, 0,702, 0,529), i criden l’atenció els valors molt alts de tots els indicadors de diferència (0,864, 0,942 i 0,828) a Gipuzkoa:

I si calculem els quocients entre les variables (de fet, l’informe recull aquest càlcul per calcular el grau de desequilibri):
- comedorx = % beca menjador a xarxa pública / % beca menjador a xarxa privada
- materialx = % beca material escolar a xarxa pública / % beca material escolar a xarxa privada
- extranx = % alumnat estranger a xarxa pública / % alumnat estranger a xarxa privada
comedorx = data.frame(perc_bec_comedor_pub / perc_bec_comedor_priv)
materialx = data.frame(perc_bec_mat_escolar_pub / perc_bec_mat_escolar_priv)
extranx = data.frame(perc_alum_ext_pub / perc_alum_ext_priv)
segregdif = data.frame(comedor,material,extran,comedorx,materialx,extranx,provincia,zona)
colnames(segregdif) = c("comedor","material","extran","comedorx","materialx","extranx","provincia","zona")
ggpairs(segregdif,
title = "buscant correlacions",
columns = c(4:6),
aes(colour = provincia, alpha = 0.4))

En general, no s’aprecien correlacions fortes (0,51, 0,133, 0,196), tot i que sí que n’hi ha entre els quocients de beques de material amb menjador i alumnat estranger amb menjador per a Gipuzkoa (0,744 i 0,709, respectivament) i Bizkaia (0,698 i 0,619, respectivament). És possible que aquestes dades indiquin que a Araba hi ha una història per explorar, ja que aquesta zona mostra la correlació més pobra (fins i tot és negativa) entre el quocient d’estrangers i beques de menjador. Quina història hi ha a les dades de Gipuzkoa?
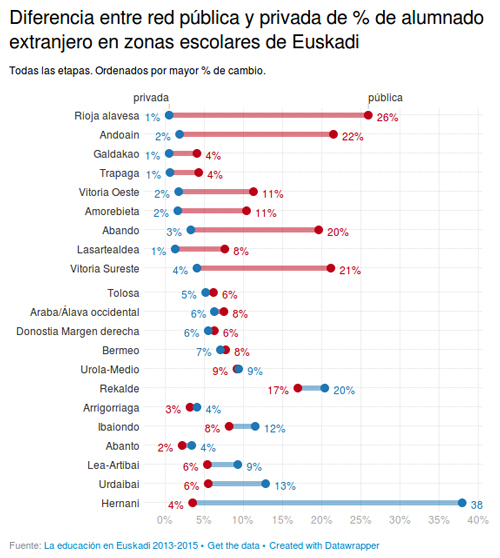
Mostrar les diferències
Aquestes exploracions ens ajuden a entendre les dades, però és possible que siguin massa complexes com per publicar-les en un mitjà generalista. Ara que ha hem identificat que les diferències públic-privat per a cada zona són una de les variables a representar, suggerim el següent tipus de gràfic, que les representa d’una forma clara. Per generar-lo hem utilitzat Datawrapper (http://datawrapper.de/), una eina en línia que permet pujar les dades, escollir el tipus de visualització i inserir el gràfic allà on vulguem:

Pots veure el en datawrapper.
Aquest gràfic ens sembla molt interessant, ja que ofereix els valors de cada zona i fa èmfasi en la quantitat de la diferència. El color de la línia varia segons si el major percentatge és de la xarxa pública (vermell) o de la xarxa privada (blau).
e. Com puc presentar la informació per fer un relat intel·ligible?
Quan hagis recopilat i analitzat tots els gràfics realitzats, és moment de seleccionar els gràfics que vols utilitzar i pensar quina història vols explicar. És molt probable que cap dels gràfics et serveixi tal com és ara. Per tant, hauràs de modificar els gràfics o buscar noves variables. Aquest exercici ha intentat ser un exemple d’exploració que et permeti començar a fer noves preguntes.
Quines històries amaguen les diferències entre la xarxa pública i la privada? Què ocorre a la província d’Araba? Per què Hernani té uns valors tan diferents dels de la resta de zones escolars? Es pot investigar si hi ha una relació entre les zones escolars i el tipus de context (urbà o rural).
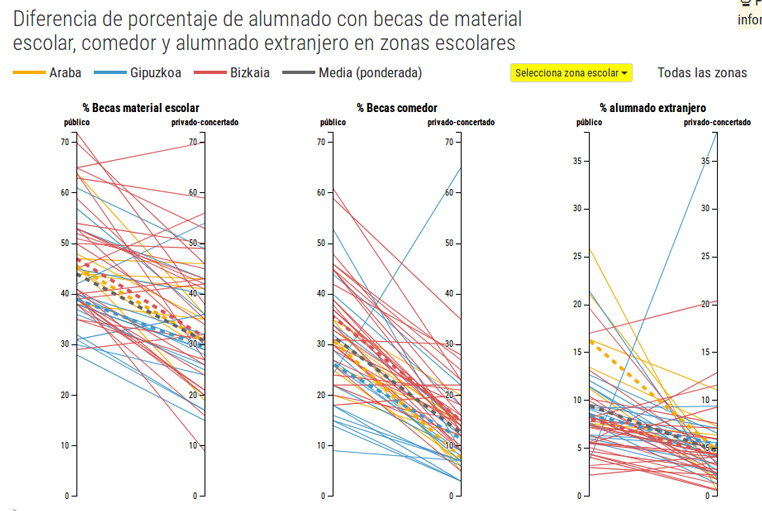
Finalment, aquesta altra visualització expressa la diferència amb el pendent de la línia que va del valor de l’esquerra (públic) al de la dreta (privat). Ho fa per a cada zona i per a cada indicador, i es basa en el tipus de gràfic de coordenades paral·leles:

Vegeu el gràfic en manera interactiva i accediu al codi.
Per a saber més sobre aquest gràfic de coordenades paral·leles pots llegir aquest article.